Lisa
Well-known member
Azhria Lilu submitted a new resource:
Jazz up your bullet lists - Bullets become pretty!
Read more about this resource...
Jazz up your bullet lists - Bullets become pretty!
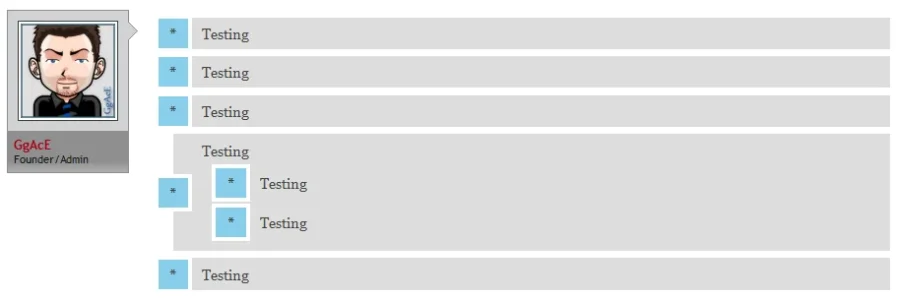
It's me again, with yet another odd little css change. This time we're going to funk up your lists and go from this:-
View attachment 48630
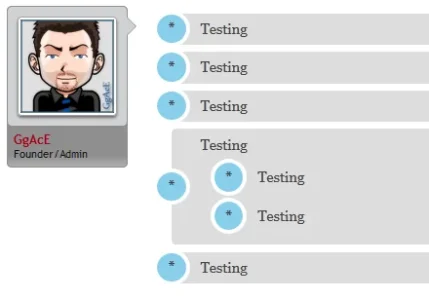
to this:-
View attachment 48631
All you need to do is add the following to your EXTRA.css.
Code:.message ol{ counter-reset: li; /* Initiate a counter */ list-style: none; /* Remove default numbering */ *list-style: decimal; /* Keep using default numbering for IE6/7 */ font: 15px 'trebuchet MS', 'lucida sans';...
Read more about this resource...