You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XF 2.2 Is there a way to use custom icon (not FA) for Search forums via extra.less or add-on?
- Thread starter NandorHUN
- Start date
NandorHUN
Active member
Can you write me an example, so I will replace it with my forum ID and image url?You can target the node in CSS and usecontent: url(path_to_your_image);
NandorHUN
Active member
I tried this in extra.less - This doesnt work, not even or normal discussion forums :/Something like that
CSS:.node.node--idX .node--search .node-icon { content: url(path_to_your_image); }
D
Deleted member 184953
Guest
CSS:
.node.node--idX {
&.node--forum {
.node-icon i:before {
content: url(path_to_your_image);
width: 32px;
}
&.node--read .node-icon i:before {
opacity: 0.5;
}
}
}With this code opacity will be applied to image when forum is read, and image will be without opacity when forum is unread.
it will works for basics forums
So i think for search forum just add
.node-search after &.node-forum@BassMan style
NandorHUN
Active member
So like this?CSS:.node.node--idX { &.node--forum { .node-icon i:before { content: url(path_to_your_image); width: 32px; } &.node--read .node-icon i:before { opacity: 0.5; } } }
With this code opacity will be applied to image when forum is read, and image will be without opacity when forum is unread.
it will works for basics forums
So i think for search forum just add.node-searchafter&.node-forum
@BassMan style
.node.node--idX {
&.node--forum.node-search {
.node-icon i:before {
content: url(path_to_your_image);
width: 32px;
}
&.node--read .node-icon i:before {
opacity: 0.5;
}
}
}
Unfortunatelly, it doenst work at all...
NandorHUN
Active member
Hi!CSS:.node.node--idX { &.node--forum { .node-icon i:before { content: url(path_to_your_image); width: 32px; } &.node--read .node-icon i:before { opacity: 0.5; } } }
With this code opacity will be applied to image when forum is read, and image will be without opacity when forum is unread.
it will works for basics forums
So i think for search forum just add.node-searchafter&.node-forum
@BassMan style
Any tip? Or how did I edited it wrong?
I wrote an example.
NandorHUN
Active member
So like this:Try removing.node--forumfrom your example.
.node.node--id99 {
&.node-search {
.node-icon i:before {
content: url(path_to_your_image);
width: 32px;
}
&.node--read .node-icon i:before {
opacity: 0.5;
}
}
}
Does it works for you, or it's just me? Because for me it doesnt change the icon... :/
BassMan
Well-known member
Sorry, haven't tested. You have a typo in
Anyway, maybe you should try with this code:
node-search. There are double - characters, so it should be like node--search.Anyway, maybe you should try with this code:
Less:
.node.node--id99 {
.node-icon i { display: none; }
&.node--search {
.node-icon {
background-image: url(path_to_your_image);
background-repeat: no-repeat;
background-position: center;
background-size: contain;
}
&.node--read .node-icon {
opacity: 0.4;
}
}
}NandorHUN
Active member
Wow, thanks! Works like a charm!
Thank you too @nicodak
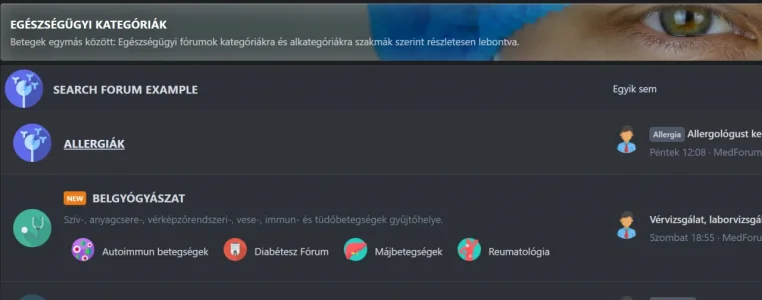
One more thing, for some reason Search forum doesnt seem to be in the same "line" as other forums like this:
It little out of line to the left. Any way to compensate for that, it seems not just the icon but the whole title.
I checked and it is the same even without the extra.less modification, the title was a little to the left even without the new icon.
Thank you too @nicodak
One more thing, for some reason Search forum doesnt seem to be in the same "line" as other forums like this:
It little out of line to the left. Any way to compensate for that, it seems not just the icon but the whole title.
I checked and it is the same even without the extra.less modification, the title was a little to the left even without the new icon.
NandorHUN
Active member
I checked the mobile site and it appears that the icon is smaller then the others in mobile view...I will need to see this on your site but try adding this to your extra.less template:
Less:.node.node--id99.node--depth2.node--search { margin-left: 0px !important; }
Or adjust the margin to a negative value. Check the mobile view after changing.
Which is independent from the margin.
NandorHUN
Active member
Sure thanks!Like said, will need to see this on a live forum. You can PM me if you want.
I will send the link in PM.
Similar threads
- Question
- Replies
- 17
- Views
- 3K
- Question
- Replies
- 0
- Views
- 1K
- Replies
- 22
- Views
- 11K