Stuart Wright
Well-known member
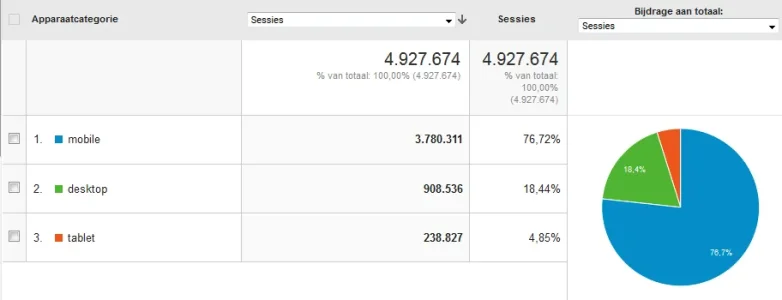
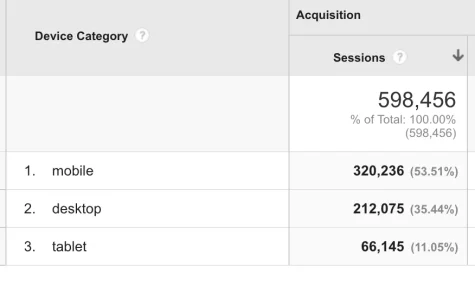
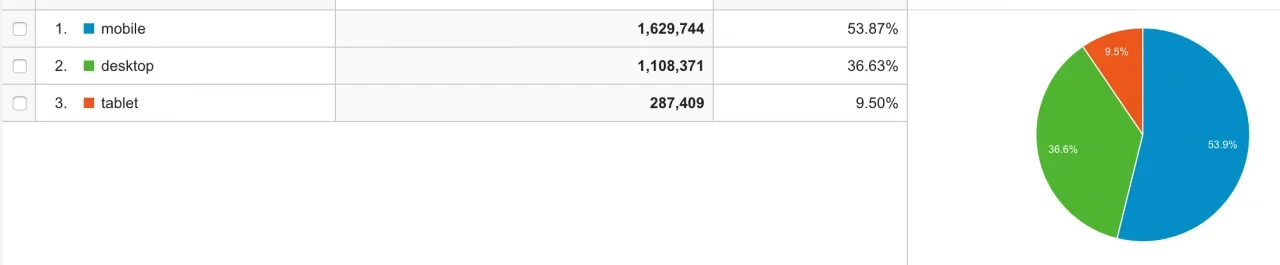
Thinking about how a huge proportion of surfing these days is on tablets and mobile phones (AVForums last 30 days = 62% desktop, 28% mobile, 10% tablet) where in most cases (except maybe tablet landscape) the sidebar is not shown, does Xenforo 2 need a better method of using the sidebar?
The sidebar is generally used for useful, but not essential information. E.g. on the Xenforo forum list. Narrow the page and by default the sidebar gets pushed below the main content where we can safely assume it will be largely unseen.
Sometimes (like on the media gallery and resources addons) the sidebar content can contain essential things like filtering and navigation elements. What a pain it is to scroll all the way down to be able to use these.
I'm pretty confident that the Xenforo guys, being as clever as they are, they are looking at incorporating the most popular addons like sidebar widget management into the core software for Xenforo 2.
I worry, however, whether mobile usage is going to get the attention it needs.
I think that developers should be working on how the UI works on mobile portrait as the primary method of using the site.
To that end does anyone else agree that the sidebar needs better implementation than in XF1?
The XF team, being clever, may have already considered this, but just in case, I think we need to raise the subject.
How about, for example, on narrow screens, the sidebar collapses into a static button to the side of the page which, when activated, slides the sidebar over the main content?
We've implemented a similar idea (a SHOW FILTERS button in the page rather than stuck to the side) on our Mobile Phone price comparison feature.
The sidebar is generally used for useful, but not essential information. E.g. on the Xenforo forum list. Narrow the page and by default the sidebar gets pushed below the main content where we can safely assume it will be largely unseen.
Sometimes (like on the media gallery and resources addons) the sidebar content can contain essential things like filtering and navigation elements. What a pain it is to scroll all the way down to be able to use these.
I'm pretty confident that the Xenforo guys, being as clever as they are, they are looking at incorporating the most popular addons like sidebar widget management into the core software for Xenforo 2.
I worry, however, whether mobile usage is going to get the attention it needs.
I think that developers should be working on how the UI works on mobile portrait as the primary method of using the site.
To that end does anyone else agree that the sidebar needs better implementation than in XF1?
The XF team, being clever, may have already considered this, but just in case, I think we need to raise the subject.
How about, for example, on narrow screens, the sidebar collapses into a static button to the side of the page which, when activated, slides the sidebar over the main content?
We've implemented a similar idea (a SHOW FILTERS button in the page rather than stuck to the side) on our Mobile Phone price comparison feature.
Last edited: