Stuart Wright
Well-known member
Not sure whether this is the most appropriate forum. This thread includes very broad suggestions.

 blog.chromium.org
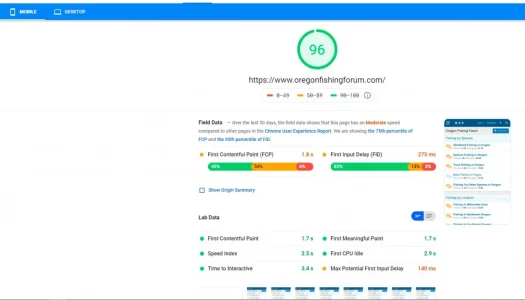
So with Chrome (the most popular browser), Google is going to punish slower sites by displaying a message that the site may be slow to load (instead of sowing the site until it has loaded). This will encourage people to bounce away from the site.
blog.chromium.org
So with Chrome (the most popular browser), Google is going to punish slower sites by displaying a message that the site may be slow to load (instead of sowing the site until it has loaded). This will encourage people to bounce away from the site.
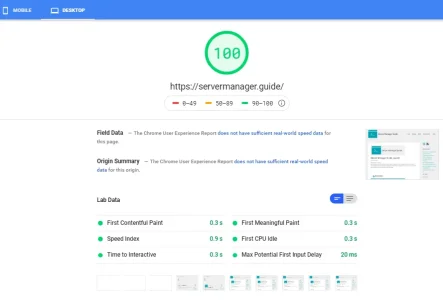
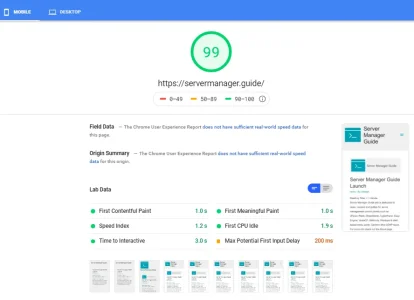
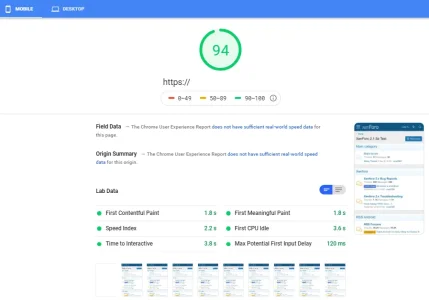
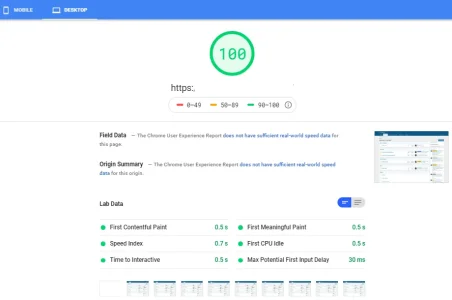
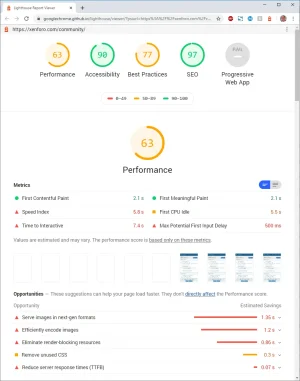
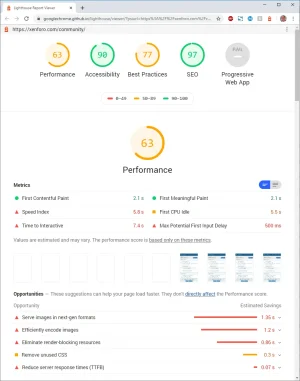
With the Chrome plugin Lighthouse, even Xenforo.com/community only scores 63/100.

You may not agree with some of the metrics being used to determine whether sites are slow or fast, but this is the strong arm of Google we're talking about.
So we're going to need to look at speeding up our sites and some of that is likely to need to start with Xenforo itself.
Like lazy image loading avatars and serving images in more modern formats where supported and being more efficient with JS & CSS.
These may individually only make tiny differences, but Google is waving a stick at us, telling us they are important.
The performance score of AVForums.com/forums is 22!!!! I have a lot of work to do.
Anyone got any thoughts about this?

Moving towards a faster web
Speed has been one of Chrome’s core principles since the beginning - we’re constantly working to give users an experience that is instant a...
With the Chrome plugin Lighthouse, even Xenforo.com/community only scores 63/100.

You may not agree with some of the metrics being used to determine whether sites are slow or fast, but this is the strong arm of Google we're talking about.
So we're going to need to look at speeding up our sites and some of that is likely to need to start with Xenforo itself.
Like lazy image loading avatars and serving images in more modern formats where supported and being more efficient with JS & CSS.
These may individually only make tiny differences, but Google is waving a stick at us, telling us they are important.
The performance score of AVForums.com/forums is 22!!!! I have a lot of work to do.
Anyone got any thoughts about this?