You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Fixed Instagram embed code not responsive. How to fix?
- Thread starter gorman
- Start date
Emre
Well-known member
Response code; https://www.instagram.com/developer/embedding/
Parameters size Desired size of the resulting media. Supported values are t (thumbnail), m (medium), l (large). Defaults to m.
Parameters size Desired size of the resulting media. Supported values are t (thumbnail), m (medium), l (large). Defaults to m.
Works great! Thank you!!!Hi,
You can modify the .bbOembed class frommargin: auto; max-width: 500px;tomargin: auto; width: 500px; max-width: 100%;

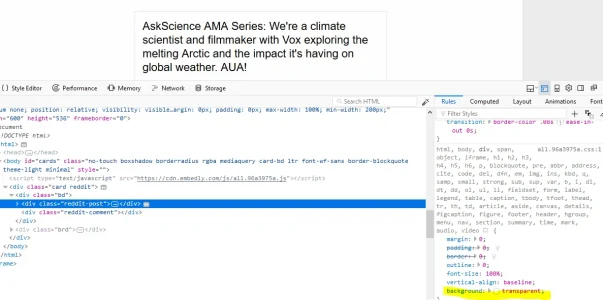
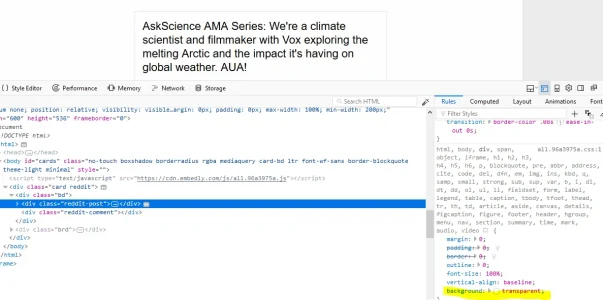
On a slightly related note (embed function), I see that embedly always sends to forums a transparent background for reddit embeds (don't know about other embeds, I notice only for reddit). And it's pretty much impossible to style, becase embedly css arrives "after" the forum css is loaded, not even !important seems to work.
Am I missing something? Because it's not a problem if you have a white background but if you have a dark background... not so much.
Edit: I see this happening with many styles on sale in the Resources section too. Should I open a bug specifically for this?

Am I missing something? Because it's not a problem if you have a white background but if you have a dark background... not so much.
Edit: I see this happening with many styles on sale in the Resources section too. Should I open a bug specifically for this?

Last edited:
Pardon my ignorance but... add where and how? Also, wouldn't this mess with *all* embedly cards? Such as Instagram and others?
Hi,
I don't know Xenforo very well, but just add the CSS anywhere, maybe in the templates, there is a template for personal modifications ?
You just have to add :
Instagram have its own background. For Facebook :
I don't know Xenforo very well, but just add the CSS anywhere, maybe in the templates, there is a template for personal modifications ?
You just have to add :
CSS:
iframe.embedly-card {
background: yourcolor or rgb(XXX, XXX, XXX);
}Instagram have its own background. For Facebook :
.fb_iframe_widget. I don't know about the others embed media, sorry.@Rubidium, you are a star! I hope these will be fixed for everybody in the future but, in the meantime, THANK YOU!
Edit: before asking for extra help I did everything correctly (put it in extra.less template) but used .iframe.embedly-card for whatever reason, that's why it wasn't working, I guess.
Edit: before asking for extra help I did everything correctly (put it in extra.less template) but used .iframe.embedly-card for whatever reason, that's why it wasn't working, I guess.
RobinHood
Well-known member
Do we need the margin to be auto on this?
On large screens it looks weird because the oembed is centred away from from the rest of the content, unlike other embeds like YouTube videos and images which alight left.
If it's removed to inherit the margin: 0 from .bbMediaWrapper and Justifier it falls back to the left and flows better with the rest of the content. Still seems to be responsive though.
I also encountered the transparency issue and had to manually add some extra css. A style property for the .bbOembed block might be worth a thought.
I can make a separate bug report/suggestion if need be.
On large screens it looks weird because the oembed is centred away from from the rest of the content, unlike other embeds like YouTube videos and images which alight left.
If it's removed to inherit the margin: 0 from .bbMediaWrapper and Justifier it falls back to the left and flows better with the rest of the content. Still seems to be responsive though.
I also encountered the transparency issue and had to manually add some extra css. A style property for the .bbOembed block might be worth a thought.
I can make a separate bug report/suggestion if need be.