Moddis
Active member
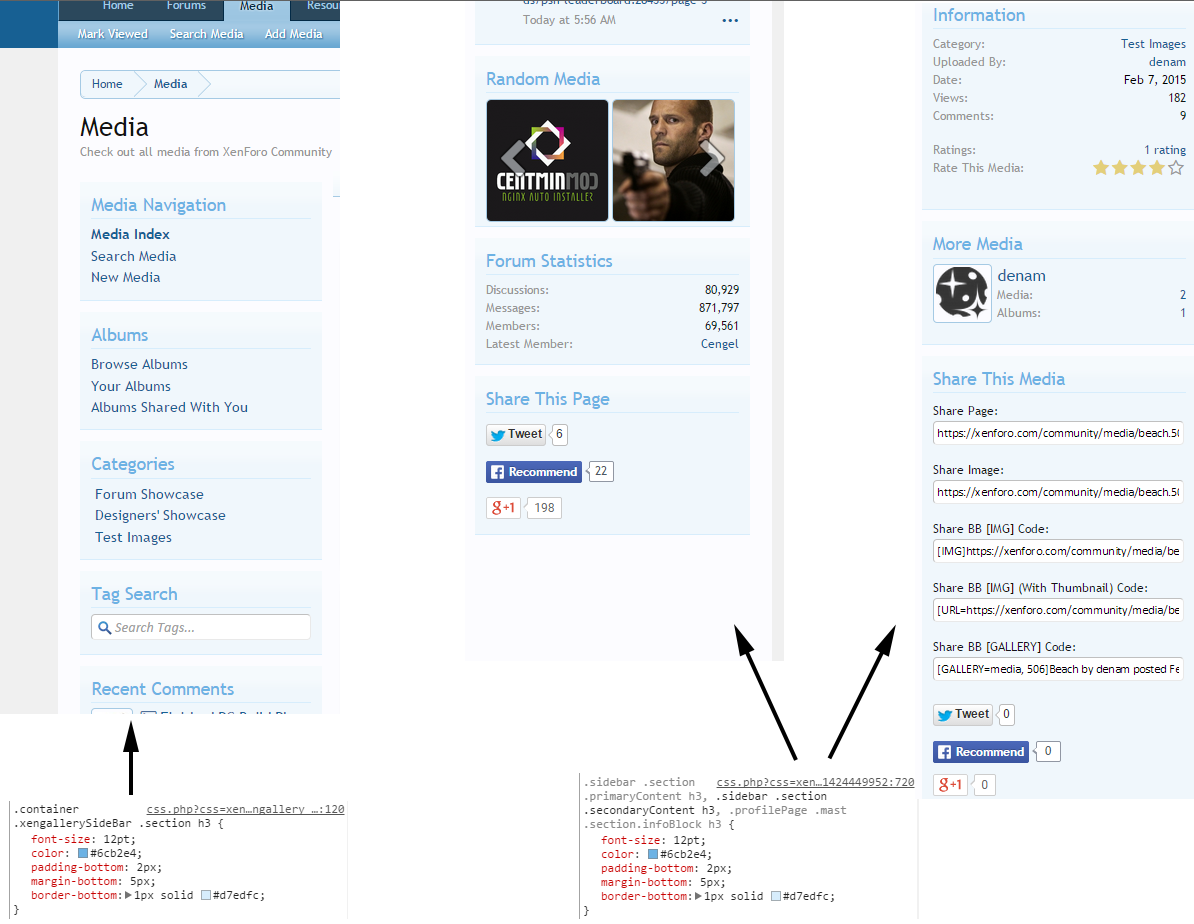
Since the media Gallery and XenForo are one whole now, it might make sense to merge the style of the sidebar sections. I don't see any reason why the style for ".container .xengallerySideBar .section h3" and ".sidebar .section .secondaryContent h3" should be different for anyone so would be much more user friendly if it was just once class applied to both.
Currently its two different styles for the section header :
As an Example, even on here, the style is the same for both areas:
Currently its two different styles for the section header :
Code:
.sidebar .section .primaryContent h3,
.sidebar .section .secondaryContent h3,
.profilePage .mast .section.infoBlock h3
{
@property "sidebarBlockHeading";
font-size: 12pt;
color: @textCtrlBackground;
padding: 0 0 2px 5px;
margin-bottom: 5px;
border-bottom: 1px solid @textCtrlText;
border-radius: 5px;
@property "/sidebarBlockHeading";
}
.sidebar .section .primaryContent h3 a,
.sidebar .section .secondaryContent h3 a
{
@property "sidebarBlockHeading.font";
font-size: 12pt;
color: @textCtrlBackground;
@property "/sidebarBlockHeading.font";
}
AND
.container .xengallerySideBar .section h3
{
@property "categorySidebarBlockHeading";
font-size: 12pt;
color: @primaryLight;
padding-bottom: 2px;
margin-bottom: 5px;
border-bottom: 1px solid @primaryLighterStill;
@property "/categorySidebarBlockHeading";
}
.container .xengallerySideBar .section h3 a
{
color: @primaryLight;
}As an Example, even on here, the style is the same for both areas:
HTML:
.container .xengallerySideBar .section h3 {
font-size: 12pt;
color: #6cb2e4;
padding-bottom: 2px;
margin-bottom: 5px;
border-bottom: 1px solid #d7edfc;
}
AND
.sidebar .section .primaryContent h3, .sidebar .section .secondaryContent h3, .profilePage .mast .section.infoBlock h3 {
font-size: 12pt;
color: #6cb2e4;
padding-bottom: 2px;
margin-bottom: 5px;
border-bottom: 1px solid #d7edfc;
}
Last edited: