GCSkye
Active member


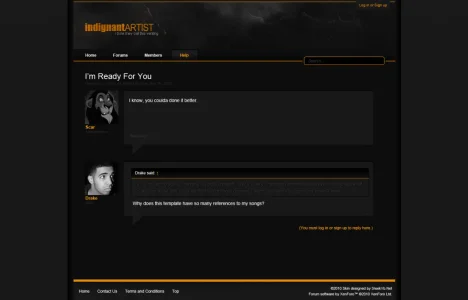
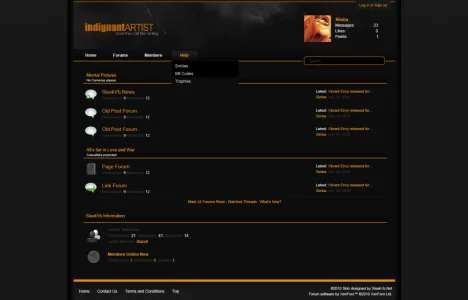
1. Post Preview | 2. Homepage Preview
For the most part this template templates design is complete. The images above are the PSD preview images, the template has not entered coding just yet.
The plan is to release the template with and without the sidebar, both fixed (1000px) and fluid available. Only the fixed version will include the no sidebar option.
The preview of the homepage included in the PSD screenshots above is of the no sidebar template.
Feedback appreciated, hoping to get a few XenForo user changes in before release
Full Size Screenshots
http://sleekvb.net/img/firstlook/indignantartist-home.png
http://sleekvb.net/img/firstlook/indignantartist-post.png