abdfahim
Well-known member
I am having an issue with Facebook page plugin and XF 1.5 responsive mobile view. The problem only occurs when user is logged in. Also, this occurs only with XF 1.5 responsive view, not with any old XF version.
Here is the summary, tested with XF 1.3 and 1.5
1. XF 1.3 - No issue (responsive, non-responsive, logged in, logged out)
2. XF 1.5 - Only have issue with responsive view while user is logged in
The issue is resolved when I set
1. XenForo.Facebook.forceInit = false in page_container_js_body template, AND
2. Add the original FB SDK code after <body> tag in page_container template
So, I believe there is some issue in initializing Facebook SDK in responsive view in XF 1.5.
EXAMPLE
I added following code snippet in ad_sidebar_below_visitor_panel to show the FB page plugin in the sidebar
FB page plugin is non-responsive, but it adapts to the parent container width when data-adapt-container-width is enabled (so you have to refresh the page each time you change browser size).
Below are some snapshots (all are tested with out-of-the-box Xenforo installation with above mentioned modification only)
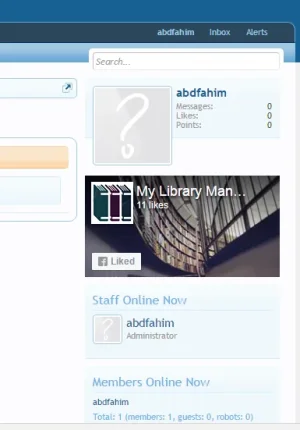
Xenforo 1.3 and Xenforo 1.5 - Desktop view - Logged In
Working as expected

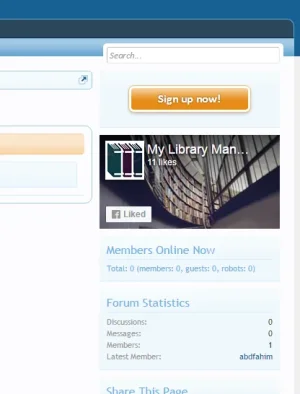
Xenforo 1.3 and Xenforo 1.5 - Desktop view - Logged Out
Working as expected

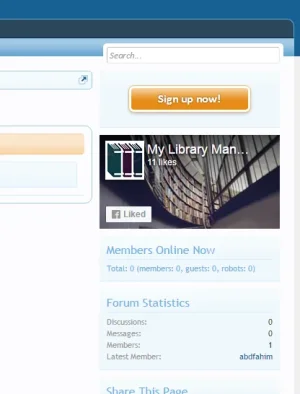
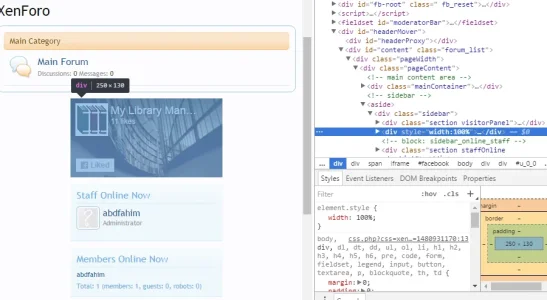
Xenforo 1.3 and Xenforo 1.5 - Mobile view - Logged Out
Working as expected

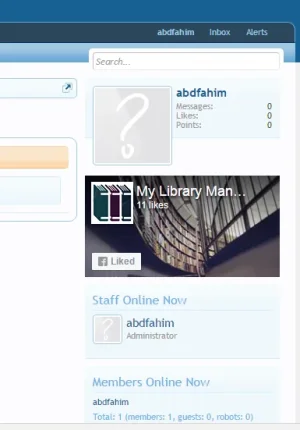
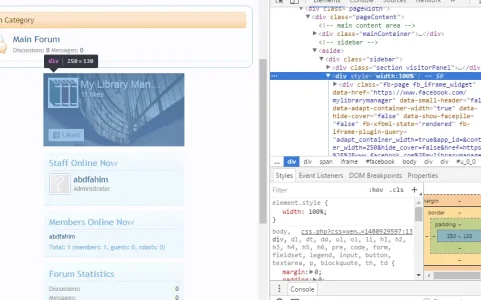
Xenforo 1.3 - Mobile view - Logged In
Working as expected

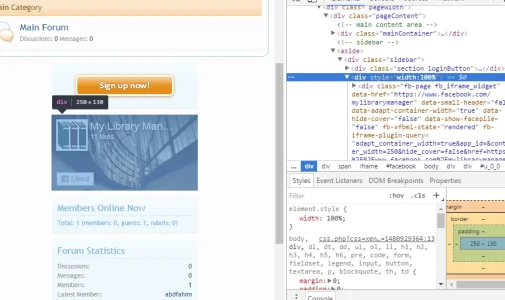
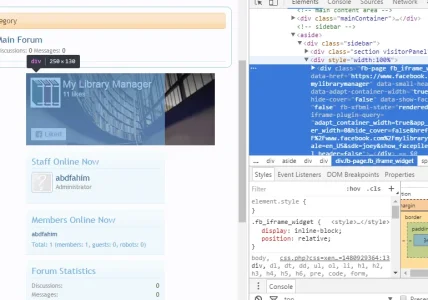
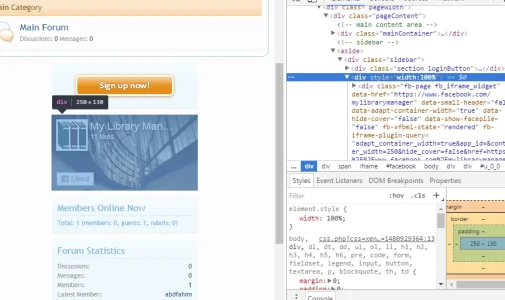
Xenforo 1.5 - Mobile view - Logged In
Facebook page plugin overflows the parent container, with width of 340px (which is the default/fall back width of FB page plugin block when it fails to calculate container width, as I understood from FB SDK)

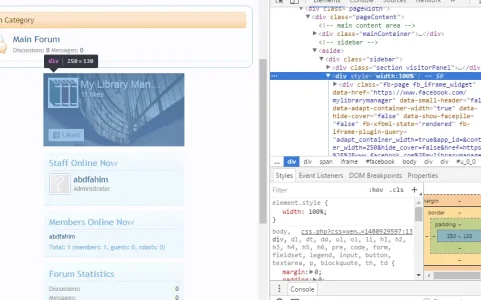
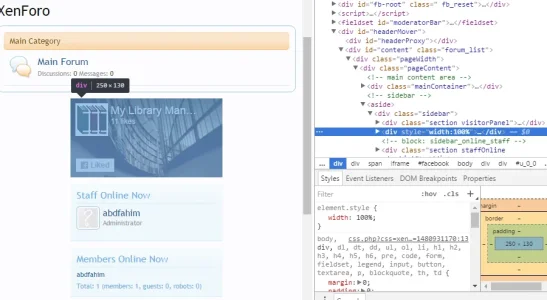
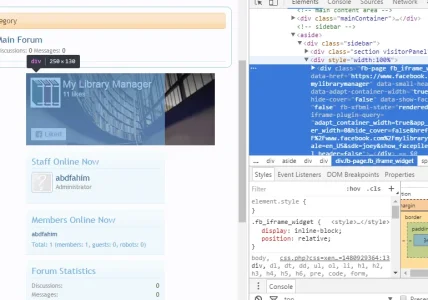
Xenforo 1.5 - Mobile view - Logged In (after adding Facebook SDK manually)
Works as expected

Here is the summary, tested with XF 1.3 and 1.5
1. XF 1.3 - No issue (responsive, non-responsive, logged in, logged out)
2. XF 1.5 - Only have issue with responsive view while user is logged in
The issue is resolved when I set
1. XenForo.Facebook.forceInit = false in page_container_js_body template, AND
2. Add the original FB SDK code after <body> tag in page_container template
Code:
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.8&appId=1111111111";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>So, I believe there is some issue in initializing Facebook SDK in responsive view in XF 1.5.
EXAMPLE
I added following code snippet in ad_sidebar_below_visitor_panel to show the FB page plugin in the sidebar
Code:
<div class="fb-page" data-href="https://www.facebook.com/mylibrarymanager" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="false"><blockquote cite="https://www.facebook.com/mylibrarymanager" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/mylibrarymanager">My Library Manager</a></blockquote></div>FB page plugin is non-responsive, but it adapts to the parent container width when data-adapt-container-width is enabled (so you have to refresh the page each time you change browser size).
Below are some snapshots (all are tested with out-of-the-box Xenforo installation with above mentioned modification only)
Xenforo 1.3 and Xenforo 1.5 - Desktop view - Logged In
Working as expected

Xenforo 1.3 and Xenforo 1.5 - Desktop view - Logged Out
Working as expected

Xenforo 1.3 and Xenforo 1.5 - Mobile view - Logged Out
Working as expected

Xenforo 1.3 - Mobile view - Logged In
Working as expected

Xenforo 1.5 - Mobile view - Logged In
Facebook page plugin overflows the parent container, with width of 340px (which is the default/fall back width of FB page plugin block when it fails to calculate container width, as I understood from FB SDK)

Xenforo 1.5 - Mobile view - Logged In (after adding Facebook SDK manually)
Works as expected

Last edited: