RobinHood
Well-known member
- Affected version
- 2.2
Not really bug, but just a little inconsistency making it harder to layout the settings page at
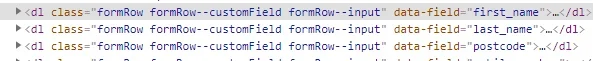
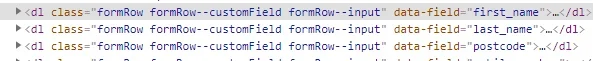
We've got really detailed markup for targeting custom user fields on the account details page, which is great, like so:

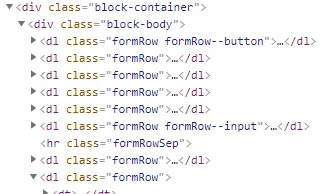
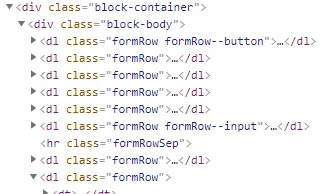
But the core fields on the same page, aren't marked up, so it's not easy to target them without adding additional markup,

data-template="account_details"We've got really detailed markup for targeting custom user fields on the account details page, which is great, like so:

But the core fields on the same page, aren't marked up, so it's not easy to target them without adding additional markup,