rafass
Well-known member
Actually there is this addon available on the Resource Manager. Thanks @Xon. However, it doesn't work with important addons like Media Gallery.
it would be great have this feature in the core.
Lazy loading is a technique for loading web content when it’s needed rather than all at once. Content that is usually downloaded when the web page first loads is instead downloaded as the user requests it, typically from scrolling through the page.

More info:
it would be great have this feature in the core.
Lazy Loading
Definition:Lazy loading is a technique for loading web content when it’s needed rather than all at once. Content that is usually downloaded when the web page first loads is instead downloaded as the user requests it, typically from scrolling through the page.

More info:
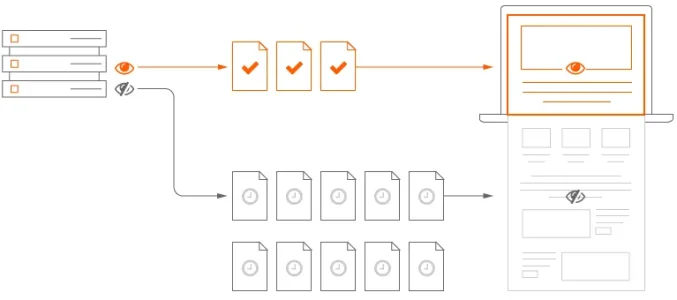
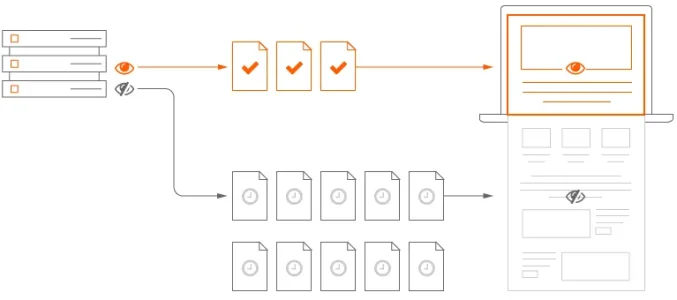
Normally when a user opens a webpage, the entire page’s contents are downloaded and rendered in a single go. While this allows the browser to cache the web page, there’s no guarantee that the user will actually view all of the downloaded content.
For example, If an entire photo gallery is downloaded but the user leaves after only viewing the first image, then the result is wasted memory and bandwidth.
Instead of bulk loading all of the content when the page is accessed, content can be loaded when the user accesses a part of the page that requires it. With lazy loading, pages are created with placeholder content which is only replaced with actual content when the user needs it.
For example, If an entire photo gallery is downloaded but the user leaves after only viewing the first image, then the result is wasted memory and bandwidth.
Instead of bulk loading all of the content when the page is accessed, content can be loaded when the user accesses a part of the page that requires it. With lazy loading, pages are created with placeholder content which is only replaced with actual content when the user needs it.
When someone adds a resource to a web page (image, video, etc.), the resource references a small placeholder. As a user browses the web page, the actual resource is cached by the browser and replaces the placeholder when the resource becomes visible on the user’s screen. For instance, if the user loads a webpage and immediately leaves it, then nothing beyond the top portion of the webpage is loaded.
Lazy Loading’s Impact on Search Engine Optimization
A common pitfall of lazy loading is its impact on a website’s ranking in search engines.
Because resources default to placeholder content, a search engine crawling through the website is likely to misinterpret or ignore the contents of the resource. Lazy loading an entire component of a webpage such as a blog post could result in a search engine bypassing that component, resulting in fewer search engine results due to the content not being indexed.
One trick to overcoming these pitfalls is to provide links to lazy loaded content. This essentially creates a webpage out of the content accessible to search engine crawlers. When a search engine indexes the website, it follows these links and indexes the content it finds. This method essentially structures a lazy loaded website as a traditional website, while still allowing users to load content dynamically.
Lazy Loading’s Impact on Search Engine Optimization
A common pitfall of lazy loading is its impact on a website’s ranking in search engines.
Because resources default to placeholder content, a search engine crawling through the website is likely to misinterpret or ignore the contents of the resource. Lazy loading an entire component of a webpage such as a blog post could result in a search engine bypassing that component, resulting in fewer search engine results due to the content not being indexed.
One trick to overcoming these pitfalls is to provide links to lazy loaded content. This essentially creates a webpage out of the content accessible to search engine crawlers. When a search engine indexes the website, it follows these links and indexes the content it finds. This method essentially structures a lazy loaded website as a traditional website, while still allowing users to load content dynamically.
WordPress, one of the top blogging platforms on the web, provides a lazy loading solution called Infinite Scroll.
As the name suggests, Infinite Scroll continuously loads content as the user scrolls down the page. The page’s footer – normally inaccessible in an infinitely loading web page – is displayed as an overlay beneath the scrolling content. WordPress claims that users read more posts when Infinite Scroll is enabled, as opposed to the traditional page-based approach.
Google takes a different approach for its image search results. As the user scrolls down the page, placeholder images are replaced with thumbnails. After a certain number of images are displayed, a button allows the user to load additional images. By providing this button, Google combines infinite scrolling and lazy loading to create a dynamic hybrid approach.
As the name suggests, Infinite Scroll continuously loads content as the user scrolls down the page. The page’s footer – normally inaccessible in an infinitely loading web page – is displayed as an overlay beneath the scrolling content. WordPress claims that users read more posts when Infinite Scroll is enabled, as opposed to the traditional page-based approach.
Google takes a different approach for its image search results. As the user scrolls down the page, placeholder images are replaced with thumbnails. After a certain number of images are displayed, a button allows the user to load additional images. By providing this button, Google combines infinite scrolling and lazy loading to create a dynamic hybrid approach.
Lazy loading strikes a balance between optimizing content delivery and streamlining the end user’s experience.
Users connect to content faster, since only a portion of the website needs to be downloaded when a user first opens it.
Enterprises see higher customer retention as content is continuously fed to the user, reducing the chances the user will leave the website.
Enterprises see lower resource costs since content is only delivered when the user needs it, rather than all at once.
Users connect to content faster, since only a portion of the website needs to be downloaded when a user first opens it.
Enterprises see higher customer retention as content is continuously fed to the user, reducing the chances the user will leave the website.
Enterprises see lower resource costs since content is only delivered when the user needs it, rather than all at once.
Streamlining web content is a vital part of shaping a user’s browsing experience. Dynamically loading resources allows the user to explore more content without having to jump across multiple pages or wait for their browser to refresh. When implemented well, lazy loading can provide additional content to a user without the user even realizing it.
Adding lazy loading can make a website load faster, save bandwidth, and provide a truly uninterrupted browsing session. Almost half of all users who visit a website view only a single page. By continuously adding new content as the user scrolls, lazy loading can make that single view really count.
Adding lazy loading can make a website load faster, save bandwidth, and provide a truly uninterrupted browsing session. Almost half of all users who visit a website view only a single page. By continuously adding new content as the user scrolls, lazy loading can make that single view really count.
Source: MaxCDN
Demo: http://afarkas.github.io/lazysizes/#examples - Lazysizes on Github
Last edited:
Upvote
77