TheSalt
Active member
Hello Gang,
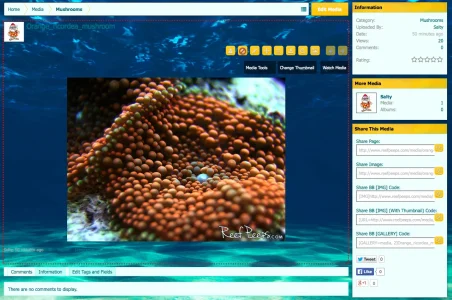
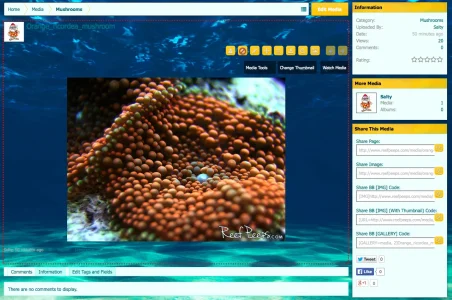
I was wondering if there is a way to add a solid color behind the image. I tried the code below in EXTRA.css but the solid background is going all the way left and right, and below the comment box. I have included an image. I'm trying to add a solid background to the dotted line area or close to it. Does anyone know how I can go about this?
Many Thanks,
Nick

I was wondering if there is a way to add a solid color behind the image. I tried the code below in EXTRA.css but the solid background is going all the way left and right, and below the comment box. I have included an image. I'm trying to add a solid background to the dotted line area or close to it. Does anyone know how I can go about this?
Many Thanks,
Nick
Code:
.xengallery_media_view {
background: #effffe;
margin-top: 10px;
margin-bottom: 10px;
margin-right: 10px;
margin-left: 10px;
padding:-100px;
border-radius: 3px;
box-shadow: rgba(0,0,0,0.5) 0px 1px 5px;}