You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Image Management - best practise - discuss
- Thread starter skicomau
- Start date
-
- Tags
- images in posting
skicomau
Active member
Are there any tricks I've missed?
thanks,
James
Late response,
I like your setup as described, but not seeing how you plan to handle delivery of images to mobile?
imho, getting mobile right is critical. My mobile traffic by regular members jumped 24% in a space of two months after cutting images for mobile (using imgix) and implementing a lazyload solution (lazysizes.js) for graceful loading.
Also, from my point of view, having had to deal first hand with the rise of screen resolutions since 1995 - not keeping the original full-size image dimensions as uploaded is a trap. The day will come where 1600x1600 is not good enough. It will come.
skicomau
Active member
Use cloudflare Pro, $20 a month and comes with full image optimisation. You get Polish and Mirage for mobile, thus all bases covered with no limits.
https://www.cloudflare.com/plans/pro/
Anthony, can you please qualify this.
Do you mean DNS the entire forum domain through Cloudflare - or use cloudflare as an image CDN only.
If the later, how did you set it up as just an image CDN for XF?
Anthony Parsons
Well-known member
I use cloudflare for all my domains. IMHO... you're mad not to -- but each to their own. Cloudflare is a simple and effective way to manage your DNS with CDN, SSL, HTTP2, firewall, DDOS, mobile optimisation tools and on the list goes. If anything, it makes requests faster, as you have a single request going to the closest cloudflare to deliver everything for your user. The overall reduction in time and performance benefits they provide just aren't matched by any.
DWJames
Member
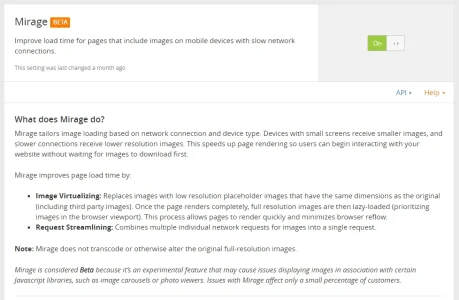
As I understood, the 'Mirage' function that Cloudflare provides helps with mobile. Here's the blurb from the config page, note the Devices with small screens receive smaller images bitLate response,
I like your setup as described, but not seeing how you plan to handle delivery of images to mobile?
imho, getting mobile right is critical. My mobile traffic by regular members jumped 24% in a space of two months after cutting images for mobile (using imgix) and implementing a lazyload solution (lazysizes.js) for graceful loading.
Also, from my point of view, having had to deal first hand with the rise of screen resolutions since 1995 - not keeping the original full-size image dimensions as uploaded is a trap. The day will come where 1600x1600 is not good enough. It will come.

And yeah, noted on the image resolution. I think we'll bump it up to 1920x1920 for now and see how it goes.
For Cloudflare, we tend to set all static content to be served from a specific subdomain and enable all the funky cloudflare features for those subdomains. This makes it easy to control.
thanks,
James
Sim
Well-known member
Curious to know how things have progressed or changed @skicomau @Amin Sabet @DWJames
Am currently in pre-planning for upgrading ZooChat to XF2 and am looking for a lot more optimisation for our images.
My previous vBulletin+Photopost based site was heavily modified and pushed images to S3 with Cloudfront CDN in front - but it was quite expensive to operate. Before I migrated to XF+XFMG I pulled all images back locally.
Haven't yet decided how I want to proceed in XF2 - whether to keep them local (and front-end with a CDN) or push them remote. I do use Cloudflare - but haven't specifically set anything up for image optimisation.
We have a very international audience (35% US, 30% UK, 5% CN, 5% AU, 15% everywhere else) and a very large image collection (330,000 photos in gallery, 10,000 photos in attachments)
Interested to know what's working for you guys in relation to image optimisation. Are any of you running XF2 yet?
Am currently in pre-planning for upgrading ZooChat to XF2 and am looking for a lot more optimisation for our images.
My previous vBulletin+Photopost based site was heavily modified and pushed images to S3 with Cloudfront CDN in front - but it was quite expensive to operate. Before I migrated to XF+XFMG I pulled all images back locally.
Haven't yet decided how I want to proceed in XF2 - whether to keep them local (and front-end with a CDN) or push them remote. I do use Cloudflare - but haven't specifically set anything up for image optimisation.
We have a very international audience (35% US, 30% UK, 5% CN, 5% AU, 15% everywhere else) and a very large image collection (330,000 photos in gallery, 10,000 photos in attachments)
Interested to know what's working for you guys in relation to image optimisation. Are any of you running XF2 yet?
Similar threads
- Replies
- 2
- Views
- 734