You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
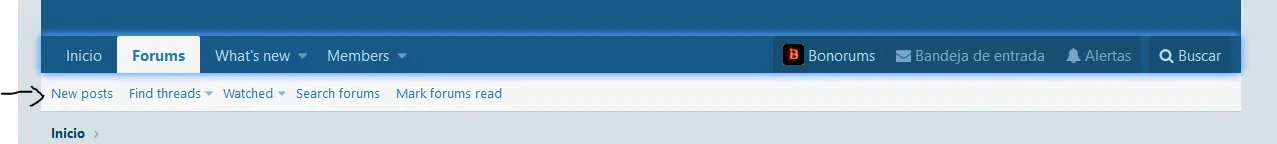
XF 2.0 I want to delete this part of the navigation
- Thread starter Diesan Romero
- Start date
KawaiiHannah
Active member
That should be under Navagtion under the forums link you should see new posts and an option to delete it
KawaiiHannah
Active member
Step One: go to admin panel
Step Two: Select Navagion
Step Three: Under Forums navigation menu should show NEW POSTS
Step Four: Click the trash can
Step Two: Select Navagion
Step Three: Under Forums navigation menu should show NEW POSTS
Step Four: Click the trash can
[xFv]
Well-known member
KawaiiHannah
Active member
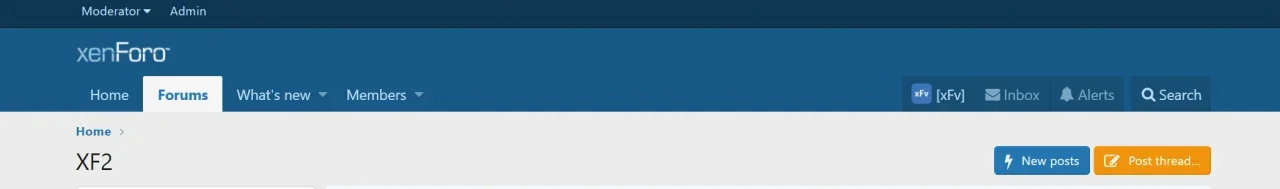
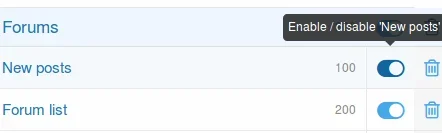
Thanks that's what I was trying to sayActually, since this is for XenForo 2 it would be best to just disable the selection(s) in the navigation setup.
View attachment 161421
Russ
Well-known member
This in extra.less:
Will hide the sub-nav but show the popup for forums still. Not sure if you want that.

Code:
.p-nav-list .p-navEl.is-selected
{
.p-navEl-splitTrigger
{
display: inline;
position: relative;
}
.p-navEl-link.p-navEl-link--splitMenu
{
padding-right: 5px;
}
&
{
&:hover,
.p-navEl-link:hover,
.p-navEl-splitTrigger:hover
{
.xf-publicNavTabHover();
color: @xf-publicNavTab--color;
}
}
}
.p-sectionLinks
{
display: none;
}Will hide the sub-nav but show the popup for forums still. Not sure if you want that.

alternadiv
Well-known member
I know this post is old but I just found it by searching. @Russ, is this code still accurate? It seems to work but it is missing the vertical break you get between the text and the dropdown icon. It does appear when the nav goes into sticky form but it isn't there otherwise.This in extra.less:
Code:.p-nav-list .p-navEl.is-selected { .p-navEl-splitTrigger { display: inline; position: relative; } .p-navEl-link.p-navEl-link--splitMenu { padding-right: 5px; } & { &:hover, .p-navEl-link:hover, .p-navEl-splitTrigger:hover { .xf-publicNavTabHover(); color: @xf-publicNavTab--color; } } } .p-sectionLinks { display: none; }
Will hide the sub-nav but show the popup for forums still. Not sure if you want that.
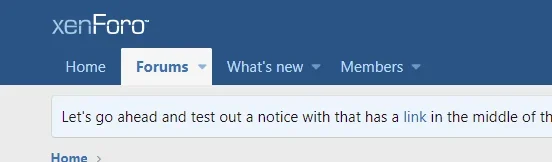
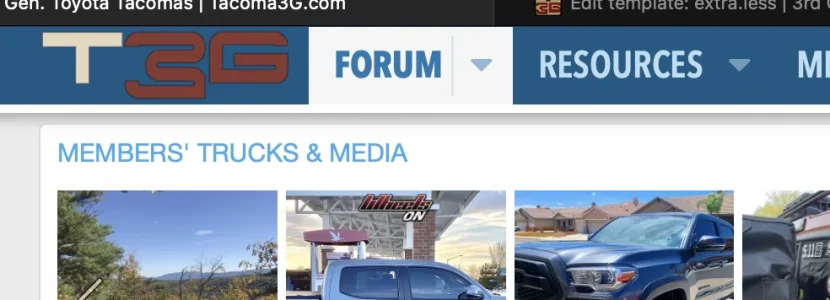
View attachment 161422
The line after 'FORUM'

Hotfix
Active member
Amazing. Exactly what I was looking for.This in extra.less:
Code:.p-nav-list .p-navEl.is-selected { .p-navEl-splitTrigger { display: inline; position: relative; } .p-navEl-link.p-navEl-link--splitMenu { padding-right: 5px; } & { &:hover, .p-navEl-link:hover, .p-navEl-splitTrigger:hover { .xf-publicNavTabHover(); color: @xf-publicNavTab--color; } } } .p-sectionLinks { display: none; }
Will hide the sub-nav but show the popup for forums still. Not sure if you want that.
View attachment 161422
Hotfix
Active member
Did you ever get this fixed?I know this post is old but I just found it by searching. @Russ, is this code still accurate? It seems to work but it is missing the vertical break you get between the text and the dropdown icon. It does appear when the nav goes into sticky form but it isn't there otherwise.
The line after 'FORUM'
View attachment 243935
alternadiv
Well-known member
I managed to fix it with this:Did you ever get this fixed?
CSS:
.p-navSticky--primary.is-sticky .p-nav-list .p-navEl.is-selected .p-navEl-splitTrigger::before
{
content: '';
position: absolute;
left: 0;
top: 5px;
bottom: 5px;
width: 0;
border-left: 1px solid @xf-paletteAccent2;
}
.p-navSticky.p-navSticky--primary
{
border-bottom: 5px solid @xf-paletteAccent2;
}
.p-nav-list .p-navEl.is-selected
{
.p-navEl-splitTrigger
{
display: inline;
position: relative;
&:before
{
content: '';
position: absolute;
left: 0;
top: 5px;
bottom: 5px;
width: 0;
border-left: 1px solid @xf-paletteAccent2;
}
}alternadiv
Well-known member
Should be this part specifically:
CSS:
.p-nav-list .p-navEl.is-selected
{
.p-navEl-splitTrigger
{
display: inline;
position: relative;
&:before
{
content: '';
position: absolute;
left: 0;
top: 5px;
bottom: 5px;
width: 0;
border-left: 1px solid @xf-paletteAccent2;
}
}Similar threads
- Replies
- 9
- Views
- 174
- Solved
- Replies
- 4
- Views
- 353
- Replies
- 1
- Views
- 36
- Question
- Replies
- 3
- Views
- 59
- Replies
- 0
- Views
- 51