You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XF 2.0 I need help fixing my Iron on my site
- Thread starter Godzilla
- Start date
Godzilla
Member
http://www.ghostingsquad.ehst.co/index.php I think I changed something hereWhat did you change? Also, do you have a link to your site? There isint much to go off with just the picture alone.
EXTRA.css
extra.less
Godzilla
Member
.node .forumNodeInfo .nodeIcon,
.node .categoryForumNodeInfo .nodeIcon
{
@property "nodeIconForum";
background-image: url('@imagePath/xenforo/node-sprite.png');
background-repeat: no-repeat;
background-position: 0 0;
@property "/nodeIconForum";
}
.node .forumNodeInfo.unread .nodeIcon,
.node .categoryForumNodeInfo.unread .nodeIcon
{
@property "nodeIconForumUnread";
background-image: url('@imagePath/xenforo/node-sprite.png');
background-repeat: no-repeat;
background-position: -36px 0;
@property "/nodeIconForumUnread";
}
.node .pageNodeInfo .nodeIcon
{
@property "nodeIconPage";
background-image: url('@imagePath/xenforo/node-sprite.png');
background-repeat: no-repeat;
background-position: -72px 0;
@property "/nodeIconPage";
}
.node .linkNodeInfo .nodeIcon
{
@property "nodeIconLink";
background-image: url('@imagePath/xenforo/node-sprite.png');
background-repeat: no-repeat;
background-position: -108px 0;
@property "/nodeIconLink";
}
/* FONT AWESOME NODE ICONS */
@font-face
{
font-family: 'FontAwesome';
src: url('./styles/default/xenforo/fonts/fontawesome-webfont.eot');
src: url('./styles/default/xenforo/fonts/fontawesome-webfont.ttf') format("truetype"),
url('./styles/default/xenforo/fonts/fontawesome-webfont.woff') format('woff'),
url('./styles/default/xenforo/fonts/fontawesome-webfont.eot?#iefix') format('embedded-opentype'),
url('./styles/default/xenforo/fonts/fontawesome-webfont.svg#fontawesome-webfont') format('svg');
font-style: normal;
font-weight: normal;
}
.node.node_51 .forumNodeInfo .nodeIcon:after, .node.node_51 .categoryForumNodeInfo .nodeIcon:after
{
font-family: "FontAwesome";
font-size: 34px;
content: "\f0e6";
padding: 4px;
}
.node.node_51 .forumNodeInfo.unread .nodeIcon:after, .node.node_51 .categoryForumNodeInfo.unread .nodeIcon:after
{
font-family: "FontAwesome";
font-size: 34px;
content: "\f0e6";
padding: 4px;
}
/* FONT AWESOME NODE ICONS */
.node.node_51 .pageNodeInfo .nodeIcon:after
{
font-family: "FontAwesome";
font-size: 34px;
content: "\f0e6";
padding: 4px;
.node.node_51 .linkNodeInfo .nodeIcon:after
{
font-family: "FontAwesome";
font-size: 34px;
content: "\f0e6";
padding: 4px;
}
.node .categoryForumNodeInfo .nodeIcon
{
@property "nodeIconForum";
background-image: url('@imagePath/xenforo/node-sprite.png');
background-repeat: no-repeat;
background-position: 0 0;
@property "/nodeIconForum";
}
.node .forumNodeInfo.unread .nodeIcon,
.node .categoryForumNodeInfo.unread .nodeIcon
{
@property "nodeIconForumUnread";
background-image: url('@imagePath/xenforo/node-sprite.png');
background-repeat: no-repeat;
background-position: -36px 0;
@property "/nodeIconForumUnread";
}
.node .pageNodeInfo .nodeIcon
{
@property "nodeIconPage";
background-image: url('@imagePath/xenforo/node-sprite.png');
background-repeat: no-repeat;
background-position: -72px 0;
@property "/nodeIconPage";
}
.node .linkNodeInfo .nodeIcon
{
@property "nodeIconLink";
background-image: url('@imagePath/xenforo/node-sprite.png');
background-repeat: no-repeat;
background-position: -108px 0;
@property "/nodeIconLink";
}
/* FONT AWESOME NODE ICONS */
@font-face
{
font-family: 'FontAwesome';
src: url('./styles/default/xenforo/fonts/fontawesome-webfont.eot');
src: url('./styles/default/xenforo/fonts/fontawesome-webfont.ttf') format("truetype"),
url('./styles/default/xenforo/fonts/fontawesome-webfont.woff') format('woff'),
url('./styles/default/xenforo/fonts/fontawesome-webfont.eot?#iefix') format('embedded-opentype'),
url('./styles/default/xenforo/fonts/fontawesome-webfont.svg#fontawesome-webfont') format('svg');
font-style: normal;
font-weight: normal;
}
.node.node_51 .forumNodeInfo .nodeIcon:after, .node.node_51 .categoryForumNodeInfo .nodeIcon:after
{
font-family: "FontAwesome";
font-size: 34px;
content: "\f0e6";
padding: 4px;
}
.node.node_51 .forumNodeInfo.unread .nodeIcon:after, .node.node_51 .categoryForumNodeInfo.unread .nodeIcon:after
{
font-family: "FontAwesome";
font-size: 34px;
content: "\f0e6";
padding: 4px;
}
/* FONT AWESOME NODE ICONS */
.node.node_51 .pageNodeInfo .nodeIcon:after
{
font-family: "FontAwesome";
font-size: 34px;
content: "\f0e6";
padding: 4px;
.node.node_51 .linkNodeInfo .nodeIcon:after
{
font-family: "FontAwesome";
font-size: 34px;
content: "\f0e6";
padding: 4px;
}
Dnyan
Well-known member
If you have not made any other customisation other than node icons.The black one is mine. I changed something and I don't know how to fix it back to normal like another picture
View attachment 171947View attachment 171946
Remove all extra.less code and save it as blank.
Then add code one by one and save and refresh page to see effect.
Proceed till you again go black, that moment will gove you clue what wrong in that extra.less attributes
Godzilla
Member
I just want to make it back to defaultIf you have not made any other customisation other than node icons.
Remove all extra.less code and save it as blank.
Then add code one by one and save and refresh page to see effect.
Proceed till you again go black, that moment will gove you clue what wrong in that extra.less attributes
Godzilla
Member
I did as you said it's still the sameIf you have not made any other customisation other than node icons.
Remove all extra.less code and save it as blank.
Then add code one by one and save and refresh page to see effect.
Proceed till you again go black, that moment will gove you clue what wrong in that extra.less attributes
Dnyan
Well-known member
Extra.less has nothing to do with original code.
Its a blank file and it is provided to have custom modification code in it for css.
If you do not have any modification made to your site in any aspect for themes.
Then go to admin cp
Then appearance
Then template
Then look for templates with red color and click on them to revert to original.
Or create new child style and shift all user to that style and delete this faulty style.
Just play around appearnce tab, you will get more details
Its a blank file and it is provided to have custom modification code in it for css.
If you do not have any modification made to your site in any aspect for themes.
Then go to admin cp
Then appearance
Then template
Then look for templates with red color and click on them to revert to original.
Or create new child style and shift all user to that style and delete this faulty style.
Just play around appearnce tab, you will get more details
Godzilla
Member
I do not knowHave you edited any other template?
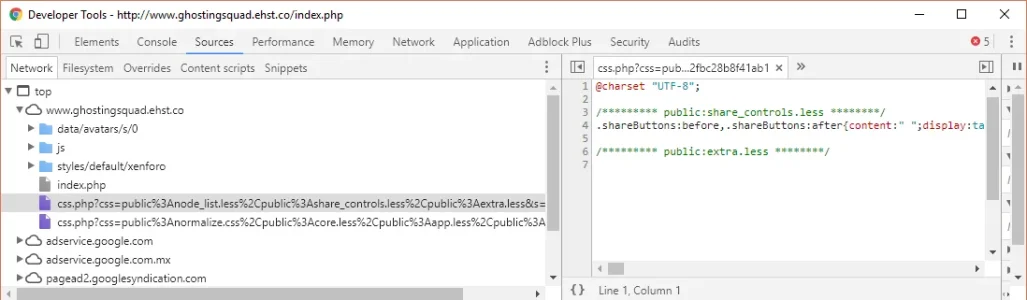
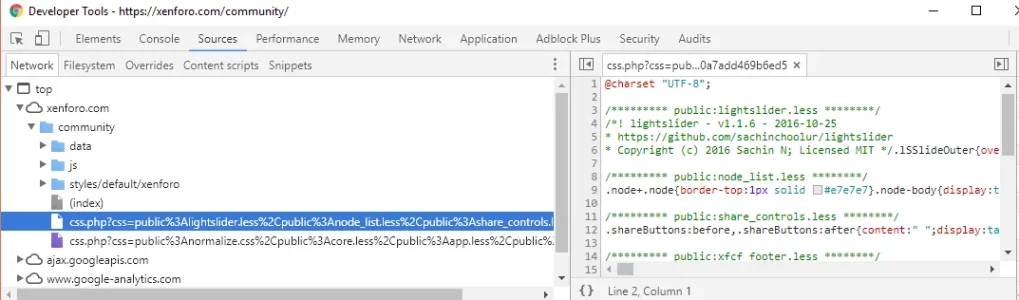
For some reason the node_list.less template is not loaded in your site
View attachment 171979
View attachment 171980
Godzilla
Member
It's fixed now ty for all your help @Dnyan DeshmukhHave you edited any other template?
For some reason the node_list.less template is not loaded in your site
View attachment 171979
View attachment 171980
Dnyan
Well-known member
Yes i saw it just now, your site look beautifulIt's fixed now ty for all your help @Dnyan Deshmukh
Godzilla
Member
tyYes i saw it just now, your site look beautiful
Dnyan
Well-known member
Code:
For background color of node
.block.block--category.block--category(x) .block-header {
background: #52c036;
color: #ffffff;
For Material Design Icon for nodes
.node--forum.node--id(x).node--read .node-icon i::before {
font: Material Design Icons;
content: "\f186";
color: #d62d20;
opacity: 0.3;}
.node--forum.node--id(x).node--unread .node-icon i::before {
font: Material Design Icons;
content: "\f186";
color: #d62d20;
}
Do change (x). With your node and category id.
Last edited:
Godzilla
Member
how do you find category id.For background color of node
.block.block--category.block--category(x) .block-header {
background: #52c036;
color: #ffffff;
For Material Design Icon for nodes
.node--forum.node--id(x).node--read .node-icon i::before {
font: Material Design Icons;
content: "\f186";
color: #d62d20;
opacity: 0.3;}
.node--forum.node--id(x).node--unread .node-icon i::before {
font: Material Design Icons;
content: "\f186";
color: #d62d20;
}
Do change (x). With your node and category id.
Dnyan
Well-known member
Material design library
https://cdn.materialdesignicons.com/2.1.19/
If you want to add image to node then refer this
https://xenforo.com/community/resources/add-image-in-category.6246/
https://cdn.materialdesignicons.com/2.1.19/
If you want to add image to node then refer this
https://xenforo.com/community/resources/add-image-in-category.6246/
Similar threads
- Replies
- 5
- Views
- 147
- Question
- Replies
- 23
- Views
- 1K
- Question
- Replies
- 3
- Views
- 587
- Replies
- 1
- Views
- 574
- Replies
- 2
- Views
- 586