Vanjoe
Member
I'm trying to add a HTML widget that's only displayed on mobile. I tried setting @media (max-width: @xf-responsiveWide) and @media (max-width: @xf-responsiveMedium) to {display: none;} in the widget template under <xf:css></xf:css>, but I must be doing something wrong because I still see the widget regardless of width.
Advanced mode is off.
Advanced mode is off.
HTML:
<p>Hello mobile user.</p>
<xf:css>
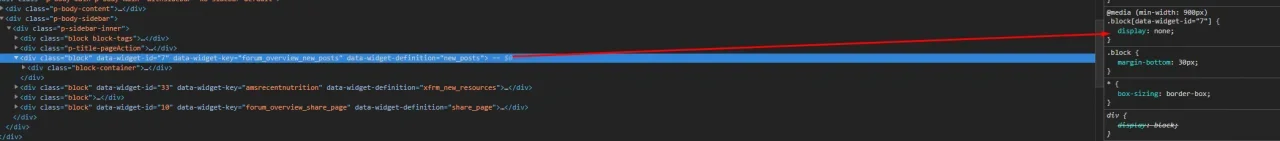
@media (max-width: @xf-responsiveWide) {.block[data-widget-id="30"] {display: none;}}
@media (max-width: @xf-responsiveMedium) {.block[data-widget-id="30"] {display: none;}}
</xf:css>
Last edited: