Divinum Fiat
Well-known member
Hi all,
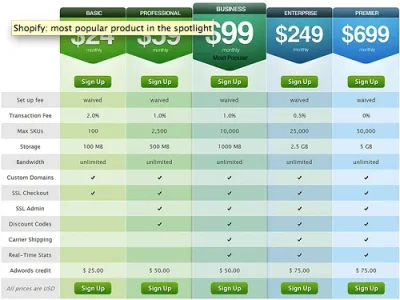
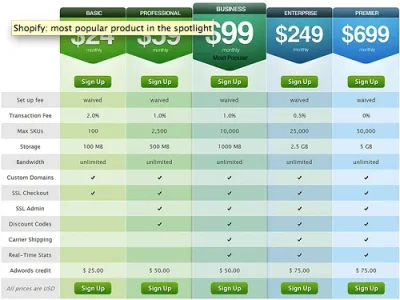
I'm trying to create a fancy table showing the various types of membership levels. I've looked at W3 Schools, Page Column and Quack It, but I can't seem to find what I'm looking for and my html skills are limited. Does anyone have another good source?
Most importantly, is it possible to create a linkable button at the end of each column that allows them to upgrade their membership directly from the column or do they have to go to 'account upgrade?'
Also, when a member tries to access an area where they need to upgrade, now it just tells them that they don't have permission to access that area. Is it possible to create a direct link (or change that text) where it asks them to upgrade their membership level?

I'm trying to create a fancy table showing the various types of membership levels. I've looked at W3 Schools, Page Column and Quack It, but I can't seem to find what I'm looking for and my html skills are limited. Does anyone have another good source?
Most importantly, is it possible to create a linkable button at the end of each column that allows them to upgrade their membership directly from the column or do they have to go to 'account upgrade?'
Also, when a member tries to access an area where they need to upgrade, now it just tells them that they don't have permission to access that area. Is it possible to create a direct link (or change that text) where it asks them to upgrade their membership level?