Russ
Well-known member
- Affected version
- 2.2.10
When the hScroller is on an element, it appears to be overlaying certain parts of the elements below making it so you can't click them.
Adding this to extra.less:
Will make it so you can't click the breadcrumb links.
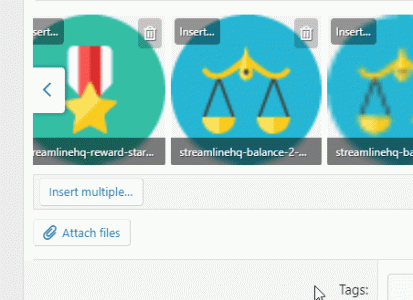
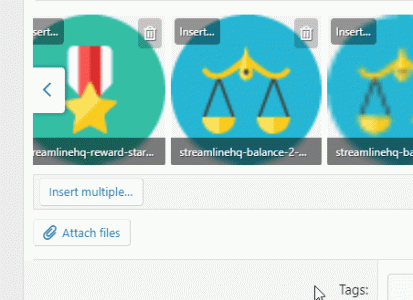
Or... if you upload an attachment, part of the "attach files" button is not clickable. Uploading a bunch of files, you can actually control the slider while your mouse is over the insert multiple button.

That gif was taken on this site using Chrome Version 105.0.5195.102 (Official Build) (64-bit)
Adding this to extra.less:
Code:
.p-body-inner
{
padding-top: 0;
}Will make it so you can't click the breadcrumb links.
Or... if you upload an attachment, part of the "attach files" button is not clickable. Uploading a bunch of files, you can actually control the slider while your mouse is over the insert multiple button.

That gif was taken on this site using Chrome Version 105.0.5195.102 (Official Build) (64-bit)
Last edited: