Wing
Well-known member
Hello all,
Hopefully someone can help with this simple color issue...

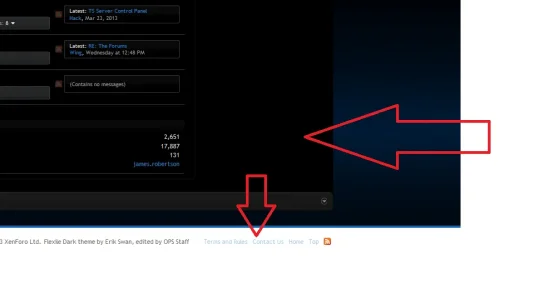
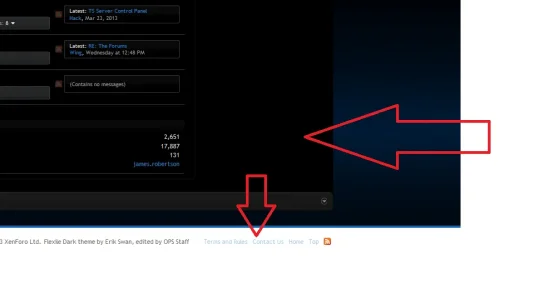
So as shown with the arrows... Firstly where would you go to edit that background black behind all of the blocks/categories on the board?
Secondly, where would I go to change the footer background from white to black?
Thankyou much!
Hopefully someone can help with this simple color issue...

So as shown with the arrows... Firstly where would you go to edit that background black behind all of the blocks/categories on the board?
Secondly, where would I go to change the footer background from white to black?
Thankyou much!