SyTry
Well-known member
Hello,
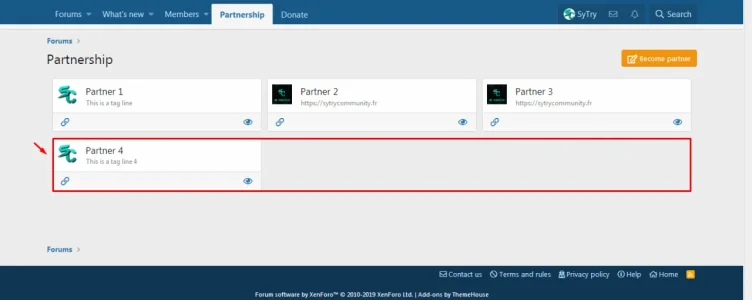
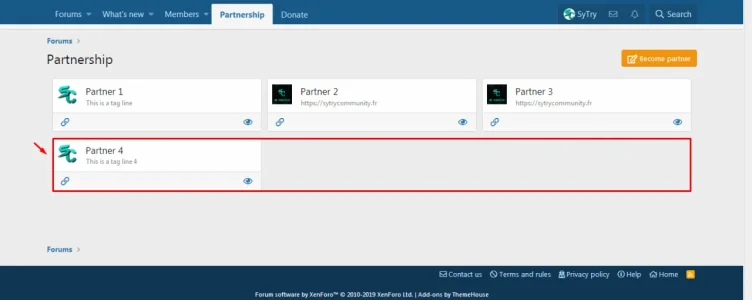
Actually I'm making an add-on for XenForo 2.1, I have a page to show my partnerships like this :

The problem is the width for the last grid, I want it to be 100% or I want to show my partnerships like this :
This is my HTML :
And my CSS :
Also tried .stPartnerList:last-child {} but nothing to do
If anyone have an idea or a solution, please let me know !
Regards, SyTry
Actually I'm making an add-on for XenForo 2.1, I have a page to show my partnerships like this :

The problem is the width for the last grid, I want it to be 100% or I want to show my partnerships like this :
| Partner 1 | Partner 2 |
| Partner 3 | Partner 4 |
| Partner 5 | Partner 6 |
This is my HTML :
Code:
<div class="stPartnerList">
My HTML here
</divAnd my CSS :
Code:
.stPartnerList {
display: grid;
grid-template-columns: repeat( auto-fit, minmax(300px, 1fr) );
grid-gap: 10px;
padding: 10px;
&:last-child {
grid-template-columns: 100%;
}
}Also tried .stPartnerList:last-child {} but nothing to do
If anyone have an idea or a solution, please let me know !
Regards, SyTry
