RobinHood
Well-known member
I used Jame's tutorial to create some additional help pages and now I really need to style them.
I've been viewing the source code for the default help pages, thinking I could take snips of that HTML, pop it in my new help page template with the correct classes and the same styling would apply, but it doesn't seem to be working.
It seems that <div class="container"> wraps the sidebar and content, so I iggore that.
Then there's the <div class="helpSidebar"> class, which is the sidebar, so I ignore that.
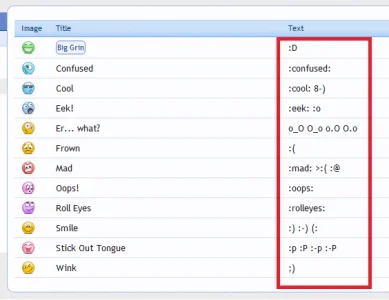
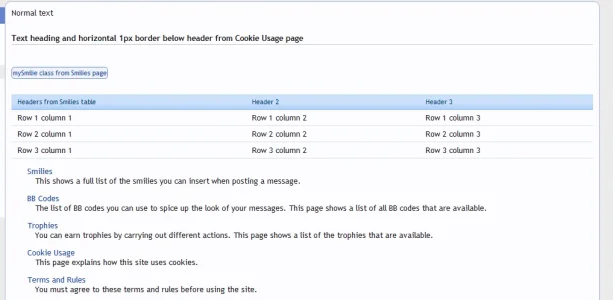
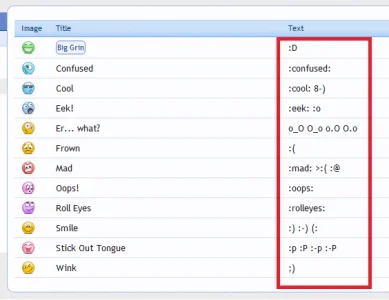
It looks like what I need it everything within the <div class="helpContent section sectionMain"> tag, which creates the 1px blue border around the content?
But if I take all that html, pop it in my template and load my custom help page not all the styles are applied the same.
I could just copy the css I want and make my own classes, but I thought I could just reference the existing ones...
Is it because my help pages are named differently from the ones I'm wanting to use the styling from?
See, no fancy blue styling:

I've been viewing the source code for the default help pages, thinking I could take snips of that HTML, pop it in my new help page template with the correct classes and the same styling would apply, but it doesn't seem to be working.
It seems that <div class="container"> wraps the sidebar and content, so I iggore that.
Then there's the <div class="helpSidebar"> class, which is the sidebar, so I ignore that.
It looks like what I need it everything within the <div class="helpContent section sectionMain"> tag, which creates the 1px blue border around the content?
But if I take all that html, pop it in my template and load my custom help page not all the styles are applied the same.
I could just copy the css I want and make my own classes, but I thought I could just reference the existing ones...
Is it because my help pages are named differently from the ones I'm wanting to use the styling from?
See, no fancy blue styling: