Mr Lucky
Well-known member
I want to apply a style to one specific dropdown. It's easy enough to use
I thought I clould do this using the id of the enclosing container.
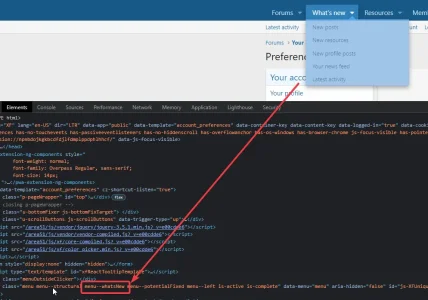
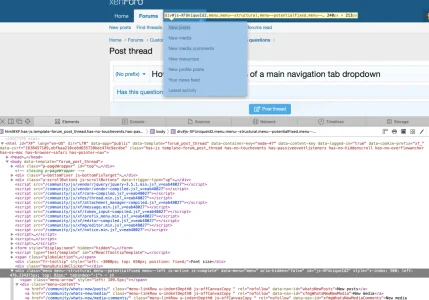
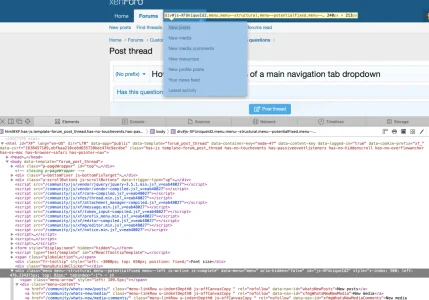
For example on xenforo.com, if I wanted to style the What's New dropdown , I can see the container has id

so I would expect to be able to style the menu content with for example:
But this is not doing anything.
Just using
Can anyone please help? Thanks
.menu-content to style all dropdowns, but I want to know if I can apply a class or ID in any way.I thought I clould do this using the id of the enclosing container.
For example on xenforo.com, if I wanted to style the What's New dropdown , I can see the container has id
js-XFUniqueId114 
so I would expect to be able to style the menu content with for example:
Code:
#js-XFUniqueId114 .menu-content
{width:500px;font-size:16px}But this is not doing anything.
Just using
.menu-content works but of course applies to all dropdowns, not just the one I want.Can anyone please help? Thanks