Hey there,
I changed the default avatar size of my forums - size looks good but when I upload an avatar, it seems that the system is automatically crop the image. If I show you in details;

--> Above is 150x200 avatar box of my forums.

--> Above is the original picture

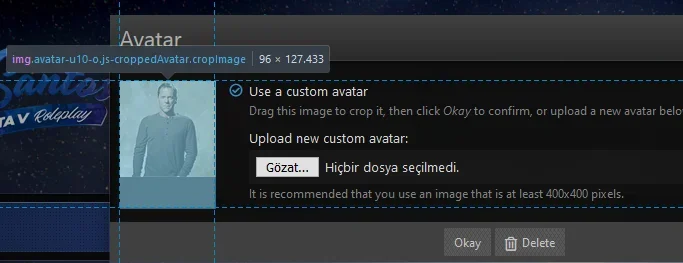
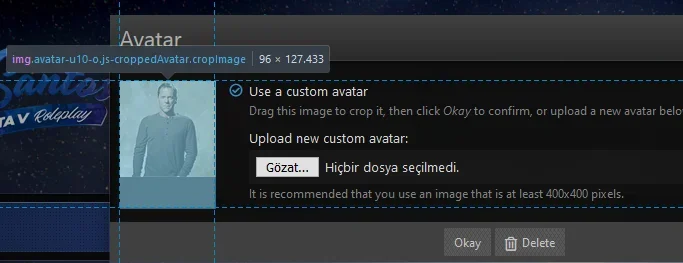
When I upload my image, I see this CSS. But I couldnt find anywhere.. I want images to be used as 150x200, and if it is cropped, it should crop until 150x200, how to fix this?
CSS code:
extra.less
.avatar.avatar--l {
max-width: 150px;
width: 150px;
height: 200px;
max-height: 200px;
message_macros
<xf:avatar user="$user" size="l" defaultname="{$fallbackName}" itemprop="image" />
I changed the default avatar size of my forums - size looks good but when I upload an avatar, it seems that the system is automatically crop the image. If I show you in details;

--> Above is 150x200 avatar box of my forums.

--> Above is the original picture

When I upload my image, I see this CSS. But I couldnt find anywhere.. I want images to be used as 150x200, and if it is cropped, it should crop until 150x200, how to fix this?
CSS code:
extra.less
.avatar.avatar--l {
max-width: 150px;
width: 150px;
height: 200px;
max-height: 200px;
message_macros
<xf:avatar user="$user" size="l" defaultname="{$fallbackName}" itemprop="image" />