Betclever
Well-known member
Hello,
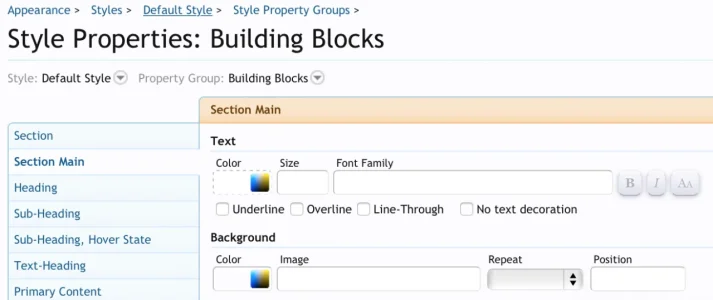
I want to remove the main content so remove the white block around the categories...
I have tried to use this CSS code but it removes everything :
.mainContent {
display-none;
}
I can add or remove a border like the blue one but I can't remove the white content.

Thanks for your help,
I want to remove the main content so remove the white block around the categories...
I have tried to use this CSS code but it removes everything :
.mainContent {
display-none;
}
I can add or remove a border like the blue one but I can't remove the white content.

Thanks for your help,