Ok, based on your screenshot, information and a quick try, I think I got it.
Download link:
http://xenfans.com/threads/barbossa.1929/
If you don't have a XenFans account let me know, I will private message you the login details.
Information:
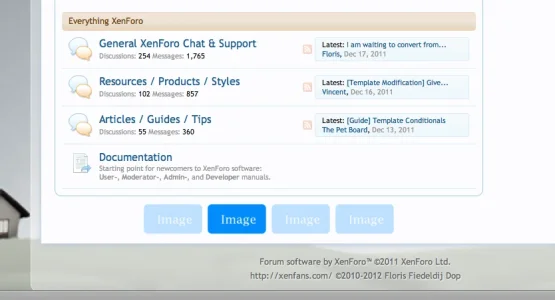
The images are like the rss, they have the same opacity and on hover become normal full opacity.
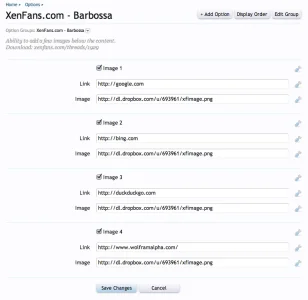
The plugin comes with a template and a .css template, so you can easily customize it and switch the opacity for example.
There are by default 4 images, you can enable / disable each one individually, and you can set their link, and their image path.
I've used the template hook: ad_below_content, the .php file from the plugin is where you can change the location if needed.
Screenshots:
back-end

front-end

(the same image was used in the example, clearly you can change these)