clove28
Active member
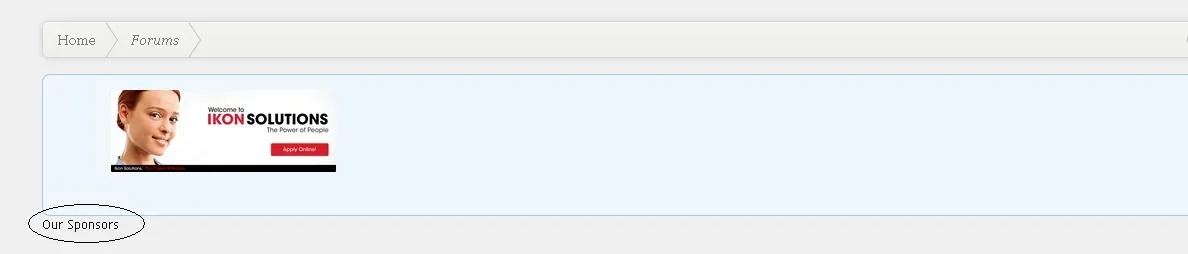
Hi guys! I'd like to ask how can I put a "Our Sponsors" above the footer blocks? Please refer to the picture..

Here's the code from the modification...
I hope someone could help me with this. Thanks!

Here's the code from the modification...
Code:
<style>
.sponsorBox {
border:1px solid @primaryLighter;
background:@primaryLightest;
width:100%;
<xen:if is="{$xenOptions.XFServicesSponsorBox_LinksAsImages} == 0">
min-height:65px;
<xen:else />
min-height:140px;
</xen:if>
border-radius: 8px 8px 8px 8px;
-webkit-border-radius: 8px 8px 8px 8px;
-moz-border-radius: 8px 8px 8px 8px;
-khtml-border-radius: 8px 8px 8px 8px;
}
.sponsorBox ul {
width:90%;
margin:10px auto;
list-style:none;
padding:5px;
}
.sponsorBox li {
float:left;
text-align:center;
}
.sponsorBox a {
padding:5px;
margin:5px;
margin-bottom:4px;
}
.sponsorBox a:hover {
background:@primaryLighter;
text-decoration:none;
border-radius: 8px 8px 8px 8px;
-webkit-border-radius: 8px 8px 8px 8px;
-moz-border-radius: 8px 8px 8px 8px;
-khtml-border-radius: 8px 8px 8px 8px;
clear:both;
<xen:if is="{$xenOptions.XFServicesSponsorBox_LinksAsImages} == 0">
background-height:40px;
</xen:if>
}
.sponsorImg {
width:225px;
}
</style>
<xen:edithint template="XFServices_SponsorBox.css" />
<xen:if is="{$post.position} == 0">
<div style="clear:both;"></div><br />
</xen:if>
<div class="sponsorBox">
<xen:if is="{$xenOptions.XFServicesSponsorBox_LinksAsImages} == 1">
<ul>
<li><a href="{$xenOptions.XFServicesSponsorBox_Sponsor1Link}" class="Tooltip" title="{$xenOptions.XFServicesSponsorBox_Sponsor1}"><img src="{$xenOptions.XFServicesSponsorBox_Sponsor1Link}" alt="{$xenOptions.XFServicesSponsorBox_Sponsor1}" class="sponsorImg" /></a></li>
<li><a href="{$xenOptions.XFServicesSponsorBox_Sponsor2_Link}" class="Tooltip" title="{$xenOptions.XFServicesSponsorBox_Sponsor2}"><img src="{$xenOptions.XFServicesSponsorBox_Sponsor2_Link}" alt="{$xenOptions.XFServicesSponsorBox_Sponsor2}" class="sponsorImg" /></a></li>
<li><a href="{$xenOptions.XFServicesSponsorBox_Sponsor3_Link}" class="Tooltip" title="{$xenOptions.XFServicesSponsorBox_Sponsor3}"><img src="{$xenOptions.XFServicesSponsorBox_Sponsor3_Link}" alt="{$xenOptions.XFServicesSponsorBox_Sponsor3}" class="sponsorImg" /></a></li>
<li><a href="{$xenOptions.XFServicesSponsorBox_Sponsor4_Link}" class="Tooltip" title="{$xenOptions.XFServicesSponsorBox_Sponsor4}"><img src="{$xenOptions.XFServicesSponsorBox_Sponsor4_Link}" alt="{$xenOptions.XFServicesSponsorBox_Sponsor4}" class="sponsorImg" /></a></li>
<li><a href="{$xenOptions.XFServicesSponsorBox_Sponsor5_Link}" class="Tooltip" title="{$xenOptions.XFServicesSponsorBox_Sponsor5}"><img src="{$xenOptions.XFServicesSponsorBox_Sponsor5_Link}" alt="{$xenOptions.XFServicesSponsorBox_Sponsor5}" class="sponsorImg" /></a></li>
<li><a href="{$xenOptions.XFServicesSponsorBox_Sponsor6_Link}" class="Tooltip" title="{$xenOptions.XFServicesSponsorBox_Sponsor6}"><img src="{$xenOptions.XFServicesSponsorBox_Sponsor6_Link}" alt="{$xenOptions.XFServicesSponsorBox_Sponsor6}" class="sponsorImg" /></a></li>
</ul><br />
<xen:else />
<ul>
<li><a href="{$xenOptions.XFServicesSponsorBox_Sponsor1Link}">{$xenOptions.XFServicesSponsorBox_Sponsor1}</a></li>
<li><a href="{$xenOptions.XFServicesSponsorBox_Sponsor2_Link}">{$xenOptions.XFServicesSponsorBox_Sponsor2}</a></li>
<li><a href="{$xenOptions.XFServicesSponsorBox_Sponsor3_Link}">{$xenOptions.XFServicesSponsorBox_Sponsor3}</a></li>
<li><a href="{$xenOptions.XFServicesSponsorBox_Sponsor4_Link}">{$xenOptions.XFServicesSponsorBox_Sponsor4}</a></li>
<li><a href="{$xenOptions.XFServicesSponsorBox_Sponsor5_Link}">{$xenOptions.XFServicesSponsorBox_Sponsor5}</a></li>
<li><a href="{$xenOptions.XFServicesSponsorBox_Sponsor6_Link}">{$xenOptions.XFServicesSponsorBox_Sponsor6}</a></li>
</ul>
</xen:if>
</div>
<div style="clear:both !important;"></div>I hope someone could help me with this. Thanks!