erich37
Well-known member
Hi,
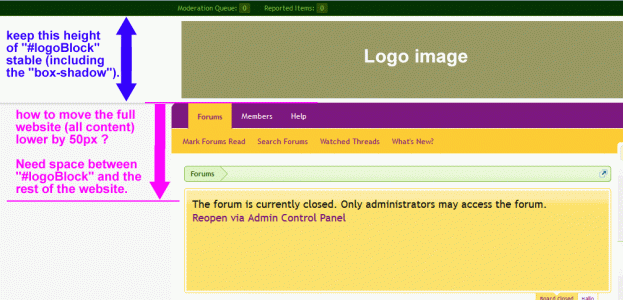
I have been trying to move the whole website lower by about 50px , but not sure how to do this.
The only thing I have achieved is to move the Navigation-bar lower. But I can not get the body and the content of the website to move lower.
How to put a padding or a margin or some other CSS magic, so that there is a space of 50px between the "#logoBlock" and the other items of the website ?
I have put a shadow towards the "#logoBlock" which should remain its height as is (logo-height).

Appreciate your help!
Many thanks!
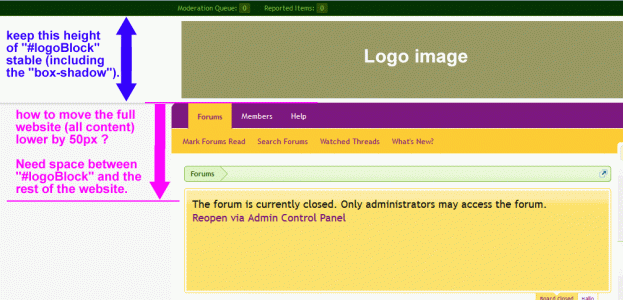
I have been trying to move the whole website lower by about 50px , but not sure how to do this.
The only thing I have achieved is to move the Navigation-bar lower. But I can not get the body and the content of the website to move lower.
How to put a padding or a margin or some other CSS magic, so that there is a space of 50px between the "#logoBlock" and the other items of the website ?
I have put a shadow towards the "#logoBlock" which should remain its height as is (logo-height).
Code:
#logoBlock
{
background: #FFFFFF;
box-shadow: 1px 0 4px rgba(0, 0, 0, 0.4);
}
Appreciate your help!
Many thanks!