Ra
Active member
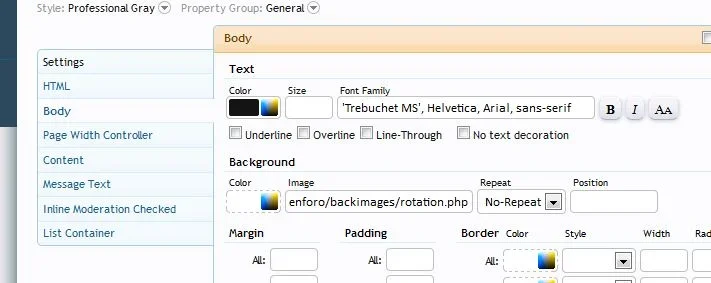
and preserve background modification through the body settings in admin
three more things:
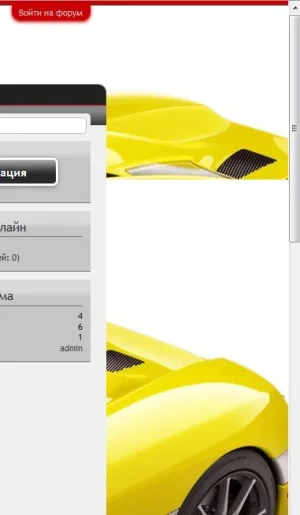
1 how to turn off repeat of the bg picture
2 how to make bg picture resizable in width 1920-to-iphone size
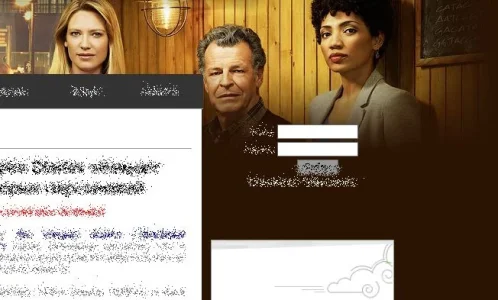
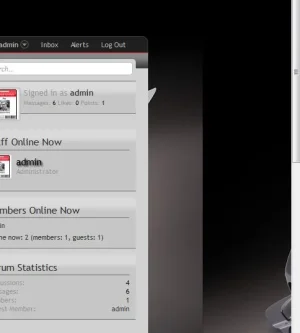
3 how to auto add fog below the bg picture if the forum stretches down farther than the size of the background pic.

smth like that
three more things:
1 how to turn off repeat of the bg picture
2 how to make bg picture resizable in width 1920-to-iphone size
3 how to auto add fog below the bg picture if the forum stretches down farther than the size of the background pic.
smth like that