dehness
Well-known member
This is the code we use:
Code:
.branding {
background: #000 url('@imagePath/xenforo/logo/thedeh_logo.png') no-repeat top;
height: 250px;
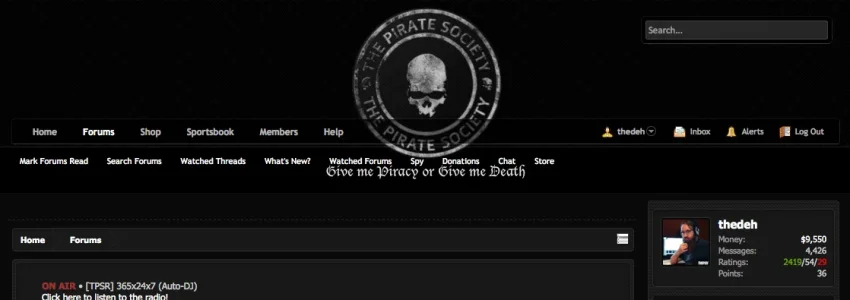
}However, when I increase the size of the logo (to the values above), the navbar floats with it, as such:

How do I fix this?
Last edited: