You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
How to make the Information Tab the First Tab (Member Profile)
- Thread starter Richey
- Start date
R
ragtek
Guest
You would just need to edit the member_view template and move some code, BUT
i've tried it and it seems that there is some javascript conflict.
I need to check first, why this happens, then i'll post the howto
i've tried it and it seems that there is some javascript conflict.
uncaught exception: [Exception... "Component returned failure code: 0x80004005 (NS_ERROR_FAILURE) [nsIDOMNSHTMLTextAreaElement.selectionStart]" nsresult: "0x80004005 (NS_ERROR_FAILURE)" location: "JS frame :: http://localhost/xenforo/js/xenforo/xenforo.js?_v=fc20a874 :: anonymous :: line 6122" data: no]
I need to check first, why this happens, then i'll post the howto
DrYontem
Well-known member
member_view template
these codes are tabs' names' listing order
so, your new order will be like that
but, it isnt enough
you have to re-order
code
so, find these codes
and move to this code's below
these codes are tabs' names' listing order
HTML:
<ul class="tabs mainTabs Tabs" data-panes="#ProfilePanes > li" data-history="on">
<li><a href="{$requestPaths.requestUri}#profilePosts">{xen:phrase profile_posts}</a></li>
<xen:if is="{$showRecentActivity}"><li><a href="{$requestPaths.requestUri}#recentActivity">{xen:phrase recent_activity}</a></li></xen:if>
<li><a href="{$requestPaths.requestUri}#postings">{xen:phrase postings}</a></li>
<li><a href="{$requestPaths.requestUri}#info">{xen:phrase information}</a></li>
<xen:hook name="member_view_tabs_heading" params="{xen:array 'user={$user}'}" />
</ul>so, your new order will be like that
HTML:
<ul class="tabs mainTabs Tabs" data-panes="#ProfilePanes > li" data-history="on">
<li><a href="{$requestPaths.requestUri}#profilePosts">{xen:phrase profile_posts}</a></li>
<xen:if is="{$showRecentActivity}"><li><a href="{$requestPaths.requestUri}#recentActivity">{xen:phrase recent_activity}</a></li></xen:if>
<li><a href="{$requestPaths.requestUri}#postings">{xen:phrase postings}</a></li>
<li><a href="{$requestPaths.requestUri}#info">{xen:phrase information}</a></li>
<xen:hook name="member_view_tabs_heading" params="{xen:array 'user={$user}'}" />
</ul>but, it isnt enough
you have to re-order
HTML:
<li id="info" class="profileContent">....</li>so, find these codes
HTML:
<li id="info" class="profileContent">
<xen:if is="{$user.signature}">
<div class="section">
<h3 class="textHeading">{xen:phrase signature}</h3>
<div class="primaryContent">
<div class="baseHtml signature ugc">{xen:raw $user.signatureHtml}</div>
</div>
</div>
</xen:if>
<xen:if hascontent="true">
<div class="section">
<h3 class="textHeading">{xen:phrase about}</h3>
<div class="secondaryContent">
<xen:contentcheck>
<xen:if hascontent="true">
<div class="pairsColumns aboutPairs">
<xen:contentcheck>
<xen:if is="{$user.gender}">
<dl><dt>{xen:phrase gender}:</dt> <dd><xen:if is="{$user.gender} == 'male'">{xen:phrase male}<xen:else />{xen:phrase female}</xen:if></dd></dl>
</xen:if>
<xen:if is="{$birthday}">
<dl><dt>{xen:phrase birthday}:</dt> <dd>{xen:date $birthday.timeStamp, $birthday.format} <xen:if is="{$birthday.age}">({xen:phrase age}: {xen:number $birthday.age})</xen:if></dd></dl>
</xen:if>
<xen:if is="{$user.homepage}">
<dl><dt>{xen:phrase home_page}:</dt> <dd><a href="{xen:string censor, $user.homepage}" rel="nofollow" target="_blank">{xen:string censor, $user.homepage}</a></dd></dl>
</xen:if>
<xen:if is="{$user.location}">
<dl><dt>{xen:phrase location}:</dt> <dd>{xen:string censor, $user.location}</dd></dl>
</xen:if>
<xen:if is="{$user.occupation}">
<dl><dt>{xen:phrase occupation}:</dt> <dd>{xen:string censor, $user.occupation}</dd></dl>
</xen:if>
</xen:contentcheck>
</div>
</xen:if>
<xen:if is="{$user.about}"><div class="baseHtml ugc">{xen:raw $user.aboutHtml}</div></xen:if>
</xen:contentcheck>
</div>
</div>
</xen:if>
<div class="section">
<h3 class="textHeading">{xen:phrase interact}</h3>
<div class="primaryContent">
<div class="pairsColumns contactInfo">
<dl>
<dt>{xen:phrase content}:</dt>
<dd><ul>
<li><a href="{xen:link search/member, '', 'user_id={$user.user_id}'}">{xen:phrase find_all_content_by_x, 'name={$user.username}'}</a></li>
<li><a href="{xen:link search/member, '', 'user_id={$user.user_id}', 'content=thread'}">{xen:phrase find_all_threads_by_x, 'name={$user.username}'}</a></li>
</ul></dd>
</dl>
<xen:if is="{$canStartConversation}">
<dl><dt>{xen:phrase conversation}:</dt> <dd><a href="{xen:link 'conversations/add', '', 'to={$user.username}'}">{xen:phrase start_conversation}</a></dd></dl>
</xen:if>
<xen:if is="{$identities}">
<xen:foreach loop="$identities" value="$identity">
<dl><dt>{$identity.title}:</dt> <dd>{xen:string censor, $identity.value}</dd></dl>
</xen:foreach>
</xen:if>
</div>
</div>
</div>
</li>and move to this code's below
HTML:
<ul id="ProfilePanes">
R
ragtek
Guest
Does this work for you?member_view template
these codes are tabs' names' listing order
HTML:<ul class="tabs mainTabs Tabs" data-panes="#ProfilePanes > li" data-history="on"> <li><a href="{$requestPaths.requestUri}#profilePosts">{xen:phrase profile_posts}</a></li> <xen:if is="{$showRecentActivity}"><li><a href="{$requestPaths.requestUri}#recentActivity">{xen:phrase recent_activity}</a></li></xen:if> <li><a href="{$requestPaths.requestUri}#postings">{xen:phrase postings}</a></li> <li><a href="{$requestPaths.requestUri}#info">{xen:phrase information}</a></li> <xen:hook name="member_view_tabs_heading" params="{xen:array 'user={$user}'}" /> </ul>
so, your new order will be like that
HTML:<ul class="tabs mainTabs Tabs" data-panes="#ProfilePanes > li" data-history="on"> <li><a href="{$requestPaths.requestUri}#profilePosts">{xen:phrase profile_posts}</a></li> <xen:if is="{$showRecentActivity}"><li><a href="{$requestPaths.requestUri}#recentActivity">{xen:phrase recent_activity}</a></li></xen:if> <li><a href="{$requestPaths.requestUri}#postings">{xen:phrase postings}</a></li> <li><a href="{$requestPaths.requestUri}#info">{xen:phrase information}</a></li> <xen:hook name="member_view_tabs_heading" params="{xen:array 'user={$user}'}" /> </ul>
but, it isnt enough
you have to re-ordercodeHTML:<li id="info" class="profileContent">....</li>
so, find these codesHTML:<li id="info" class="profileContent"> <xen:if is="{$user.signature}"> <div class="section"> <h3 class="textHeading">{xen:phrase signature}</h3> <div class="primaryContent"> <div class="baseHtml signature ugc">{xen:raw $user.signatureHtml}</div> </div> </div> </xen:if> <xen:if hascontent="true"> <div class="section"> <h3 class="textHeading">{xen:phrase about}</h3> <div class="secondaryContent"> <xen:contentcheck> <xen:if hascontent="true"> <div class="pairsColumns aboutPairs"> <xen:contentcheck> <xen:if is="{$user.gender}"> <dl><dt>{xen:phrase gender}:</dt> <dd><xen:if is="{$user.gender} == 'male'">{xen:phrase male}<xen:else />{xen:phrase female}</xen:if></dd></dl> </xen:if> <xen:if is="{$birthday}"> <dl><dt>{xen:phrase birthday}:</dt> <dd>{xen:date $birthday.timeStamp, $birthday.format} <xen:if is="{$birthday.age}">({xen:phrase age}: {xen:number $birthday.age})</xen:if></dd></dl> </xen:if> <xen:if is="{$user.homepage}"> <dl><dt>{xen:phrase home_page}:</dt> <dd><a href="{xen:string censor, $user.homepage}" rel="nofollow" target="_blank">{xen:string censor, $user.homepage}</a></dd></dl> </xen:if> <xen:if is="{$user.location}"> <dl><dt>{xen:phrase location}:</dt> <dd>{xen:string censor, $user.location}</dd></dl> </xen:if> <xen:if is="{$user.occupation}"> <dl><dt>{xen:phrase occupation}:</dt> <dd>{xen:string censor, $user.occupation}</dd></dl> </xen:if> </xen:contentcheck> </div> </xen:if> <xen:if is="{$user.about}"><div class="baseHtml ugc">{xen:raw $user.aboutHtml}</div></xen:if> </xen:contentcheck> </div> </div> </xen:if> <div class="section"> <h3 class="textHeading">{xen:phrase interact}</h3> <div class="primaryContent"> <div class="pairsColumns contactInfo"> <dl> <dt>{xen:phrase content}:</dt> <dd><ul> <li><a href="{xen:link search/member, '', 'user_id={$user.user_id}'}">{xen:phrase find_all_content_by_x, 'name={$user.username}'}</a></li> <li><a href="{xen:link search/member, '', 'user_id={$user.user_id}', 'content=thread'}">{xen:phrase find_all_threads_by_x, 'name={$user.username}'}</a></li> </ul></dd> </dl> <xen:if is="{$canStartConversation}"> <dl><dt>{xen:phrase conversation}:</dt> <dd><a href="{xen:link 'conversations/add', '', 'to={$user.username}'}">{xen:phrase start_conversation}</a></dd></dl> </xen:if> <xen:if is="{$identities}"> <xen:foreach loop="$identities" value="$identity"> <dl><dt>{$identity.title}:</dt> <dd>{xen:string censor, $identity.value}</dd></dl> </xen:foreach> </xen:if> </div> </div> </div> </li>
and move to this code's below
HTML:<ul id="ProfilePanes">
Do you have no errors in your js console?
I'm getting
Code:
uncaught exception: [Exception... "Component returned failure code: 0x80004005 (NS_ERROR_FAILURE) [nsIDOMNSHTMLTextAreaElement.selectionStart]" nsresult: "0x80004005 (NS_ERROR_FAILURE)" location: "JS frame :: [URL]http://localhost/xenforo/js/xenforo/xenforo.js?_v=fc20a874[/URL] :: anonymous :: line 6122" data: no]It's something because of the editor:/
DrYontem
Well-known member
it works in localhostDoes this work for you?
Do you have no errors in your js console?
I'm getting
Code:uncaught exception: [Exception... "Component returned failure code: 0x80004005 (NS_ERROR_FAILURE) [nsIDOMNSHTMLTextAreaElement.selectionStart]" nsresult: "0x80004005 (NS_ERROR_FAILURE)" location: "JS frame :: [URL]http://localhost/xenforo/js/xenforo/xenforo.js?_v=fc20a874[/URL] :: anonymous :: line 6122" data: no]
It's something because of the editor:/
and, i didnt get any error
i wrote something to user's profile page and it sent
R
ragtek
Guest
ok thxit works in localhost
and, i didnt get any error
i wrote something to user's profile page and it sent
strange that i receive this error:/
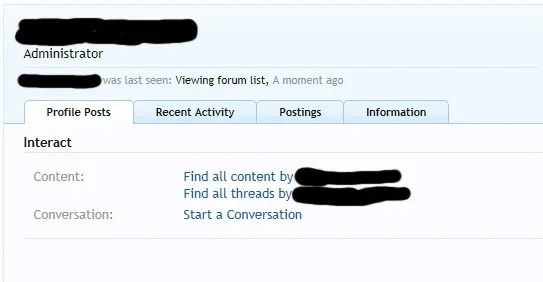
I tried to make these changes. The good news is that the content of the default tab changed to show what's in the "information" page. However the selected tab is still "profile posts" and not "information". Attached is a screenshot to visualize what's happening.
Here is my code...
Here is my code...
Code:
<ul class="tabs mainTabs Tabs" data-panes="#ProfilePanes > li" data-history="on">
<li><a href="{$requestPaths.requestUri}#profilePosts">{xen:phrase profile_posts}</a></li>
<xen:if is="{$showRecentActivity}"><li><a href="{$requestPaths.requestUri}#recentActivity">{xen:phrase recent_activity}</a></li></xen:if>
<li><a href="{$requestPaths.requestUri}#postings">{xen:phrase postings}</a></li>
<li><a href="{$requestPaths.requestUri}#info">{xen:phrase information}</a></li>
<xen:hook name="member_view_tabs_heading" params="{xen:array 'user={$user}'}" />
</ul>
</div>
<ul id="ProfilePanes">
<!-- MC Custom change profile tabs-->
<li id="info" class="profileContent">
<xen:if is="{$user.signature}">
<div class="section">
<h3 class="textHeading">{xen:phrase signature}</h3>
<div class="primaryContent">
<div class="baseHtml signature ugc">{xen:raw $user.signatureHtml}</div>
</div>
</div>
</xen:if>
<xen:if hascontent="true">
<div class="section">
<h3 class="textHeading">{xen:phrase about}</h3>
<div class="secondaryContent">
<xen:contentcheck>
<xen:if hascontent="true">
<div class="pairsColumns aboutPairs">
<xen:contentcheck>
<xen:if is="{$user.gender}">
<dl><dt>{xen:phrase gender}:</dt> <dd><xen:if is="{$user.gender} == 'male'">{xen:phrase male}<xen:else />{xen:phrase female}</xen:if></dd></dl>
</xen:if>
<xen:if is="{$birthday}">
<dl><dt>{xen:phrase birthday}:</dt> <dd>{xen:date $birthday.timeStamp, $birthday.format} <xen:if is="{$birthday.age}">({xen:phrase age}: {xen:number $birthday.age})</xen:if></dd></dl>
</xen:if>
<xen:if is="{$user.homepage}">
<dl><dt>{xen:phrase home_page}:</dt> <dd><a href="{xen:string censor, $user.homepage}" rel="nofollow" target="_blank">{xen:string censor, $user.homepage}</a></dd></dl>
</xen:if>
<xen:if is="{$user.location}">
<dl><dt>{xen:phrase location}:</dt> <dd>{xen:string censor, $user.location}</dd></dl>
</xen:if>
<xen:if is="{$user.occupation}">
<dl><dt>{xen:phrase occupation}:</dt> <dd>{xen:string censor, $user.occupation}</dd></dl>
</xen:if>
</xen:contentcheck>
</div>
</xen:if>
<xen:if is="{$user.about}"><div class="baseHtml ugc">{xen:raw $user.aboutHtml}</div></xen:if>
</xen:contentcheck>
</div>
</div>
</xen:if>
<div class="section">
<h3 class="textHeading">{xen:phrase interact}</h3>
<div class="primaryContent">
<div class="pairsColumns contactInfo">
<dl>
<dt>{xen:phrase content}:</dt>
<dd><ul>
<xen:hook name="member_view_search_content_types">
<li><a href="{xen:link search/member, '', 'user_id={$user.user_id}'}">{xen:phrase find_all_content_by_x, 'name={$user.username}'}</a></li>
<li><a href="{xen:link search/member, '', 'user_id={$user.user_id}', 'content=thread'}">{xen:phrase find_all_threads_by_x, 'name={$user.username}'}</a></li>
</xen:hook>
</ul></dd>
</dl>
<xen:if is="{$canStartConversation}">
<dl><dt>{xen:phrase conversation}:</dt> <dd><a href="{xen:link 'conversations/add', '', 'to={$user.username}'}">{xen:phrase start_conversation}</a></dd></dl>
</xen:if>
<xen:if is="{$identities}">
<xen:foreach loop="$identities" value="$identity">
<dl><dt>{$identity.title}:</dt> <dd>{xen:string censor, $identity.value}</dd></dl>
</xen:foreach>
</xen:if>
</div>
</div>
</div>
</li>
<!-- End Custom -->
<li id="profilePosts" class="profileContent">
<xen:if is="{$canViewProfilePosts}">
<xen:require css="message_simple.css" />
<xen:if is="{$canPostOnProfile}">
<form action="{xen:link members/post, $user}" method="post"
class="messageSimple profilePoster AutoValidator primaryContent" id="ProfilePoster"Attachments
DrYontem
Well-known member
you have to move the "info" tab's codes as like as i wrote in the explaining messageI tried to make these changes. The good news is that the content of the default tab changed to show what's in the "information" page. However the selected tab is still "profile posts" and not "information". Attached is a screenshot to visualize what's happening.
Here is my code...
***codes***
see my post for this lines' below
but, it isnt enough
you have to re-order
tommydamic68
Well-known member
There is no change in those two codes above, there identical. So just putting this code:
<ul id="ProfilePanes"> below what is the only edit here?
<ul id="ProfilePanes"> below what is the only edit here?
tommydamic68
Well-known member
Ok - got it after awhile, not so clear directions. Now, I want to move the about to the top, i figured out to just move the code above occupation but How can I code a proper space between? It looks cluttered and on top of the occupation info. a <br />?

Code:
<xen:if is="{$user.about}"><div class="baseHtml ugc">{xen:raw $user.aboutHtml}</div></xen:if>
NinaMcI
Active member
Thanks for sharing this - just what I wanted to achieve and seems to be working finemember_view template
these codes are tabs' names' listing order
HTML:<ul class="tabs mainTabs Tabs" data-panes="#ProfilePanes > li" data-history="on"> <li><a href="{$requestPaths.requestUri}#profilePosts">{xen:phrase profile_posts}</a></li> <xen:if is="{$showRecentActivity}"><li><a href="{$requestPaths.requestUri}#recentActivity">{xen:phrase recent_activity}</a></li></xen:if> <li><a href="{$requestPaths.requestUri}#postings">{xen:phrase postings}</a></li> <li><a href="{$requestPaths.requestUri}#info">{xen:phrase information}</a></li> <xen:hook name="member_view_tabs_heading" params="{xen:array 'user={$user}'}" /> </ul>
so, your new order will be like that
HTML:<ul class="tabs mainTabs Tabs" data-panes="#ProfilePanes > li" data-history="on"> <li><a href="{$requestPaths.requestUri}#profilePosts">{xen:phrase profile_posts}</a></li> <xen:if is="{$showRecentActivity}"><li><a href="{$requestPaths.requestUri}#recentActivity">{xen:phrase recent_activity}</a></li></xen:if> <li><a href="{$requestPaths.requestUri}#postings">{xen:phrase postings}</a></li> <li><a href="{$requestPaths.requestUri}#info">{xen:phrase information}</a></li> <xen:hook name="member_view_tabs_heading" params="{xen:array 'user={$user}'}" /> </ul>
but, it isnt enough
you have to re-ordercodeHTML:<li id="info" class="profileContent">....</li>
so, find these codesHTML:<li id="info" class="profileContent"> <xen:if is="{$user.signature}"> <div class="section"> <h3 class="textHeading">{xen:phrase signature}</h3> <div class="primaryContent"> <div class="baseHtml signature ugc">{xen:raw $user.signatureHtml}</div> </div> </div> </xen:if> <xen:if hascontent="true"> <div class="section"> <h3 class="textHeading">{xen:phrase about}</h3> <div class="secondaryContent"> <xen:contentcheck> <xen:if hascontent="true"> <div class="pairsColumns aboutPairs"> <xen:contentcheck> <xen:if is="{$user.gender}"> <dl><dt>{xen:phrase gender}:</dt> <dd><xen:if is="{$user.gender} == 'male'">{xen:phrase male}<xen:else />{xen:phrase female}</xen:if></dd></dl> </xen:if> <xen:if is="{$birthday}"> <dl><dt>{xen:phrase birthday}:</dt> <dd>{xen:date $birthday.timeStamp, $birthday.format} <xen:if is="{$birthday.age}">({xen:phrase age}: {xen:number $birthday.age})</xen:if></dd></dl> </xen:if> <xen:if is="{$user.homepage}"> <dl><dt>{xen:phrase home_page}:</dt> <dd><a href="{xen:string censor, $user.homepage}" rel="nofollow" target="_blank">{xen:string censor, $user.homepage}</a></dd></dl> </xen:if> <xen:if is="{$user.location}"> <dl><dt>{xen:phrase location}:</dt> <dd>{xen:string censor, $user.location}</dd></dl> </xen:if> <xen:if is="{$user.occupation}"> <dl><dt>{xen:phrase occupation}:</dt> <dd>{xen:string censor, $user.occupation}</dd></dl> </xen:if> </xen:contentcheck> </div> </xen:if> <xen:if is="{$user.about}"><div class="baseHtml ugc">{xen:raw $user.aboutHtml}</div></xen:if> </xen:contentcheck> </div> </div> </xen:if> <div class="section"> <h3 class="textHeading">{xen:phrase interact}</h3> <div class="primaryContent"> <div class="pairsColumns contactInfo"> <dl> <dt>{xen:phrase content}:</dt> <dd><ul> <li><a href="{xen:link search/member, '', 'user_id={$user.user_id}'}">{xen:phrase find_all_content_by_x, 'name={$user.username}'}</a></li> <li><a href="{xen:link search/member, '', 'user_id={$user.user_id}', 'content=thread'}">{xen:phrase find_all_threads_by_x, 'name={$user.username}'}</a></li> </ul></dd> </dl> <xen:if is="{$canStartConversation}"> <dl><dt>{xen:phrase conversation}:</dt> <dd><a href="{xen:link 'conversations/add', '', 'to={$user.username}'}">{xen:phrase start_conversation}</a></dd></dl> </xen:if> <xen:if is="{$identities}"> <xen:foreach loop="$identities" value="$identity"> <dl><dt>{$identity.title}:</dt> <dd>{xen:string censor, $identity.value}</dd></dl> </xen:foreach> </xen:if> </div> </div> </div> </li>
and move to this code's below
HTML:<ul id="ProfilePanes">
Similar threads
- Question
- Replies
- 0
- Views
- 29
- Question
- Replies
- 1
- Views
- 16
- Replies
- 1
- Views
- 41
- Suggestion
- Replies
- 0
- Views
- 23
- Question
- Replies
- 5
- Views
- 74