Davyc
Well-known member
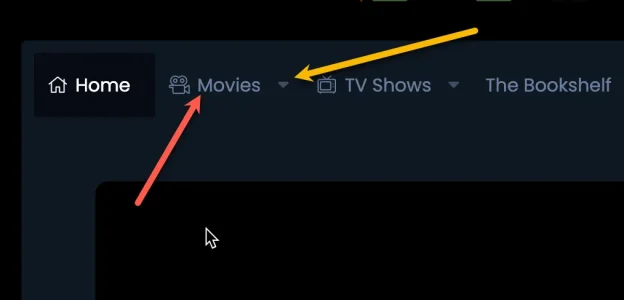
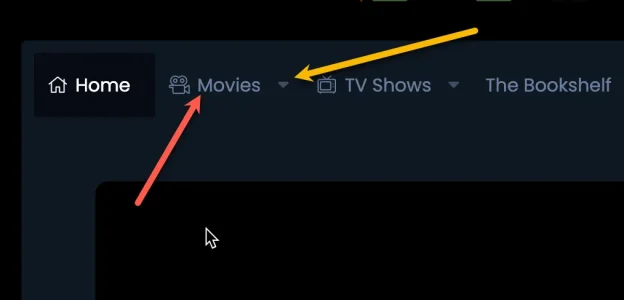
Here's one for those in the know. Currently when you have a Navigation menu item that contains children, the only way to initiate the dropdown to see said children is to click the dropdown arrow (shown by yellow arrow below). What I'm looking for is a solution to, is to make the menu button (red arrow below) clickable to show the children - not just the arrow. Anyone with a solution, I'd be grateful to know what it is. With thanks!