Hilmer
Active member
Hi Guys
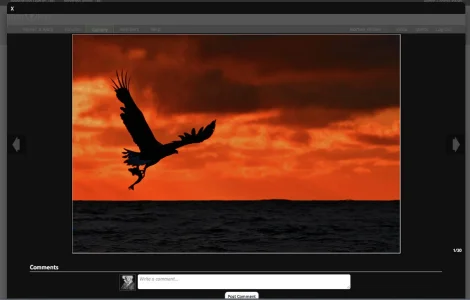
I would like to add a little more space above and below the images when they are presented in the lightbox.
I added this code to the EXTRA.css but as you can see at the photo the background becomes visible
.lightBox .imageContainer {
background: #101010 !important;
margin-top: 50px !important;
}
(the 50px is just to illustrate the gab)

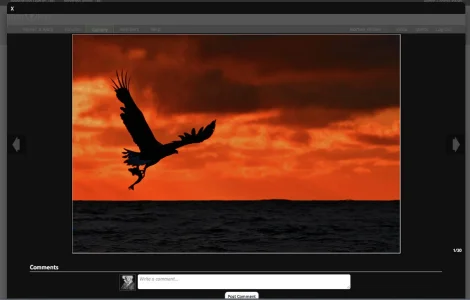
I would like to add a little more space above and below the images when they are presented in the lightbox.
I added this code to the EXTRA.css but as you can see at the photo the background becomes visible
.lightBox .imageContainer {
background: #101010 !important;
margin-top: 50px !important;
}
(the 50px is just to illustrate the gab)