rafass
Well-known member
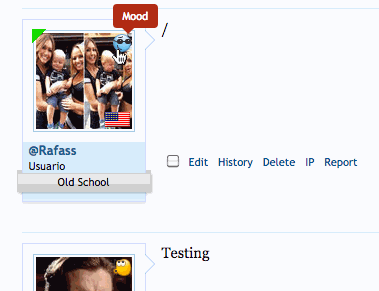
I want to insert a Tooltip here:
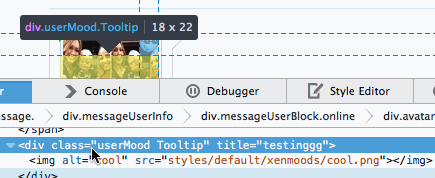
I need to insert something like:
How is the trick? thanks!
Code:
<xen:set var="$moodImageUrl">{xen:if "{$user.mood_id}", {$moods.{$user.mood_id}.image_url}, {$moods.{$defaultMoodId}.image_url}}</xen:set>
Code:
class="OverlayTrigger Tooltip" title="{xen:phrase my_own_phrase}"