Hi, users on my site have been complaining the text on my nodes are hard to see and while I have been able to change the color to something more visible, the text is still rather obscured due to the colors on the node(s) wallpaper. Is there any code that can be used to wrap the text in a black border or something along those lines so the text stands out more and is more visible? Only asking as the style I'm using doesn't offer that in the settings and I'm hoping there's a workaround for it.
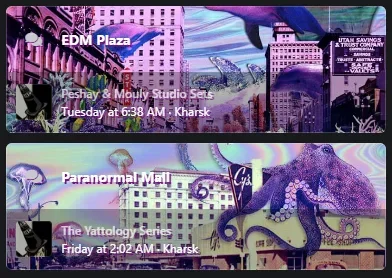
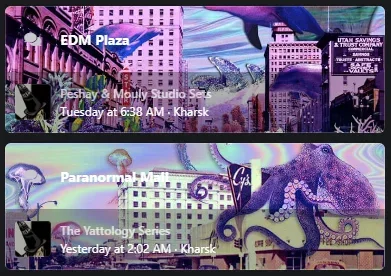
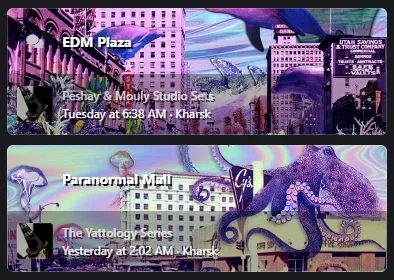
An example of said issue:

An example of said issue: