Stuart Wright
Well-known member
When a site has a sticky header (like AVForums), the desired position of an anchor becomes offset by the height of the stuck header.
So scrolling to a particular post in a thread (like when a member opens a thread and it scrolls to the first new post since they last visited), actually scrolls too far down.
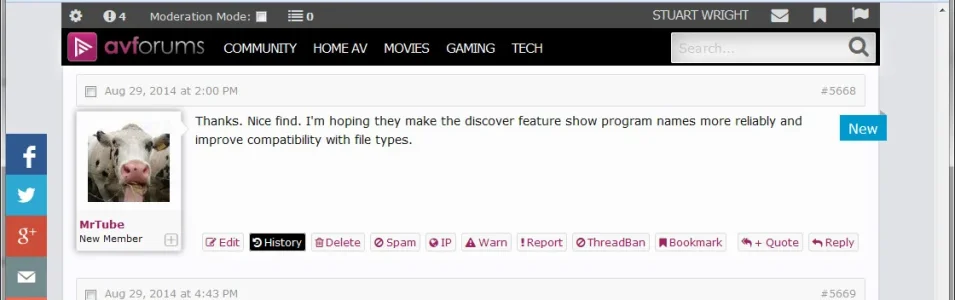
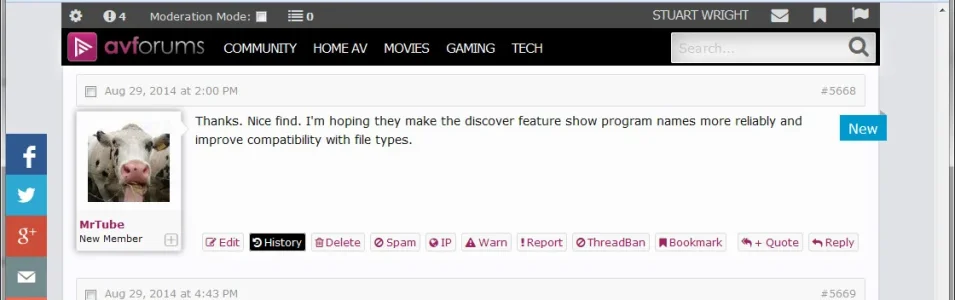
Illustrated here. When scrolling to post #5668, we want to see this:

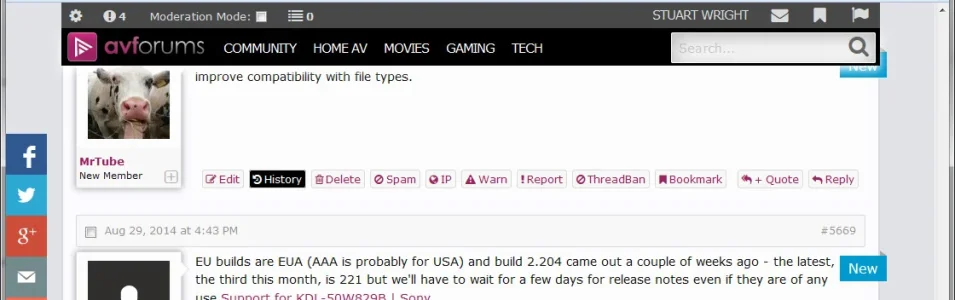
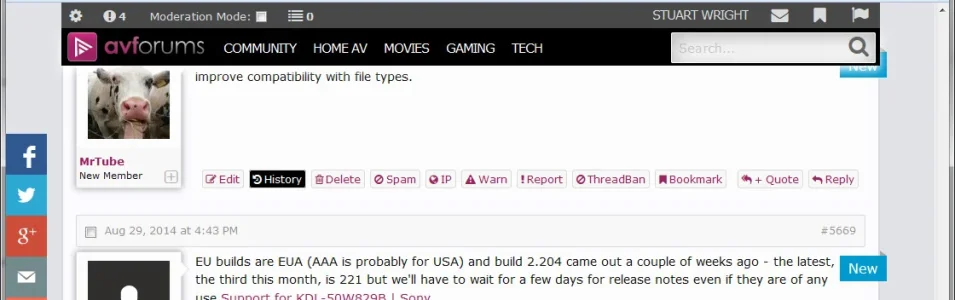
But what we actually see is

How can I fix this please?
So scrolling to a particular post in a thread (like when a member opens a thread and it scrolls to the first new post since they last visited), actually scrolls too far down.
Illustrated here. When scrolling to post #5668, we want to see this:

But what we actually see is

How can I fix this please?