I don't want anything fancy like a new icon for each node. I just want to change the read icon to one image, and the unread icon to another image.
This doesn't work:
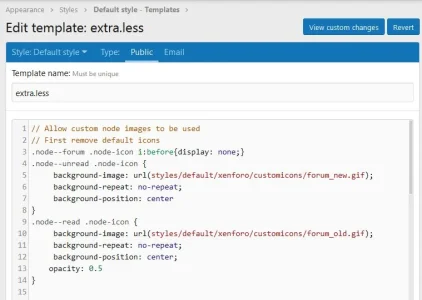
.node--unread .node-icon {
background-image: url(link) !important;
background-repeat: no-repeat !important;
background-position: center !important;
}
.node--read .node-icon {
background-image: url(link) !important;
background-repeat: no-repeat !important;
background-position: center !important;
}
It wont overwrite whats already there, and for the life of me I cant find out where in the templates the coding for the unread and read icons are. Is there a way to do it myself?
This doesn't work:
.node--unread .node-icon {
background-image: url(link) !important;
background-repeat: no-repeat !important;
background-position: center !important;
}
.node--read .node-icon {
background-image: url(link) !important;
background-repeat: no-repeat !important;
background-position: center !important;
}
It wont overwrite whats already there, and for the life of me I cant find out where in the templates the coding for the unread and read icons are. Is there a way to do it myself?