You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
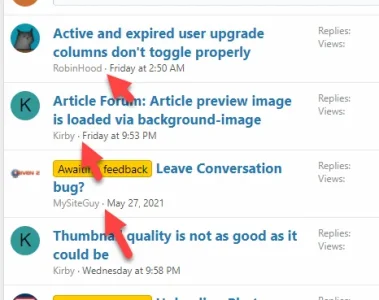
XF 2.2 How to change or even delete the bullet symbol between username and date in thread list?
- Thread starter securedme
- Start date
Solution
securedme said: Yes that's what I've been doing for this sort of thing... I found this instead:
I see what you're saying. There appears to be different css targets in play depending on the template in use. The code I originally posted targeted the forum list view, you are specifically looking at thread view.
This code below should take care of both... (if you find other areas just let me know if you can't figure them out on your own)
To delete the bullet - in extra.less add:
CSS:
.node-extra-row ul.listInline--bullet li.node-extra-user::before, .structItem-minor ul.structItem-parts li.structItem-startDate::before {
content: none !important;
}To change to something else - in extra.less add:
CSS:
.node-extra-row...bzcomputers
Well-known member
To delete the bullet - in extra.less add:
To change to something else....
Where the X's are above switch out for CSS entity code. Codes can be found here: https://www.w3schools.com/cssref/css_entities.asp
CSS:
.node-extra-row ul.listInline--bullet li.node-extra-user::before {
content: none !important;
}To change to something else....
CSS:
.node-extra-row ul.listInline--bullet li.node-extra-user::before {
content: "\XXXX\20";
}
Last edited:
bzcomputers
Well-known member
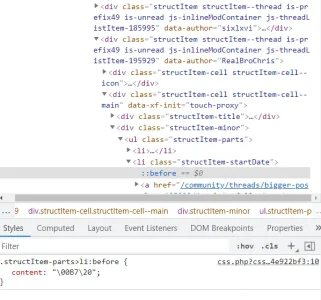
Thanks but how this element was found?
Using Chrome browser... right click above code in question, select inspect, identify specific css element(s)
securedme
Well-known member
bzcomputers
Well-known member
securedme said: Yes that's what I've been doing for this sort of thing... I found this instead:
I see what you're saying. There appears to be different css targets in play depending on the template in use. The code I originally posted targeted the forum list view, you are specifically looking at thread view.
This code below should take care of both... (if you find other areas just let me know if you can't figure them out on your own)
To delete the bullet - in extra.less add:
CSS:
.node-extra-row ul.listInline--bullet li.node-extra-user::before, .structItem-minor ul.structItem-parts li.structItem-startDate::before {
content: none !important;
}To change to something else - in extra.less add:
CSS:
.node-extra-row ul.listInline--bullet li.node-extra-user::before, .structItem-minor ul.structItem-parts li.structItem-startDate::before {
content: "\XXXX\20";
}securedme
Well-known member
That's correct - the code is the unicode character for middle dot.
If there are several bullets separating the info, how do I specify that particular bullet?
The following doesn't do the job.
CSS:
.structItem-parts .structItem-startDate>li::before {
content: none !important;
}
CSS:
.structItem-parts >li .structItem-startDate::before {
content: none !important;
}securedme
Well-known member
I see what you're saying. There appears to be different css targets in play depending on the template in use. The code I originally posted targeted the forum list view, you are specifically looking at thread view.
This code below should take care of both... (if you find other areas just let me know if you can't figure them out on your own)
To delete the bullet - in extra.less add:
CSS:.node-extra-row ul.listInline--bullet li.node-extra-user::before, .structItem-minor ul.structItem-parts li.structItem-startDate::before { content: none !important; }
To change to something else - in extra.less add:
CSS:.node-extra-row ul.listInline--bullet li.node-extra-user::before, .structItem-minor ul.structItem-parts li.structItem-startDate::before { content: "\XXXX\20"; }
Thanks. Your code helped!
li.structItem-startDate::before