Freelancer
Well-known member
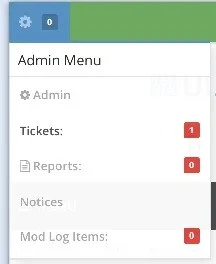
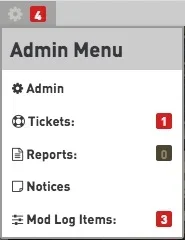
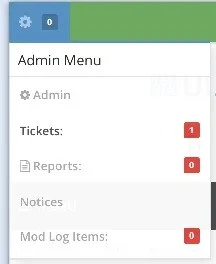
In my style that I use, the different report counts from different add-ons need to be summarized in one "total" count in the popup menu in the moderator bar. I want to add up "Reports Count", "Tickets Count" and "ModEss Log Count" to one sum. How to I achieve this? What variables are used?
In addition, how do I achieve to have the "0" (zero) counts be in a different color/class (I guess with "if" conditional statements and the variable – but how?)
Before someone says "that's UI.X, ask Audentio/Themehouse"... I already did and they said: it is a XF core functionality.
Cheers

In addition, how do I achieve to have the "0" (zero) counts be in a different color/class (I guess with "if" conditional statements and the variable – but how?)
Before someone says "that's UI.X, ask Audentio/Themehouse"... I already did and they said: it is a XF core functionality.
Cheers