Gator
Well-known member
Gator submitted a new resource:
How to add a Custom Group Badge / Banner to User Info - Just a short tutorial on how to add a custom user group badge/banner to the user info area
Read more about this resource...
How to add a Custom Group Badge / Banner to User Info - Just a short tutorial on how to add a custom user group badge/banner to the user info area
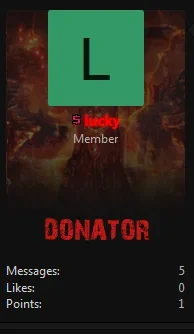
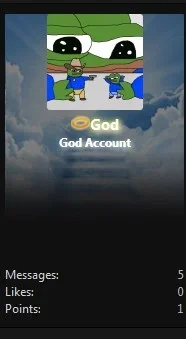
How to add a custom Group Badge / Banner to User Info:
View attachment 172879
Go to: AdminCP > Appearance > Templates > and search for the "extra.less" file
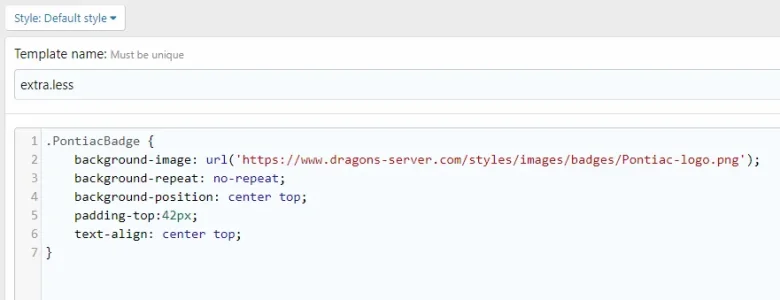
Open the file and add this code (call it anything you want. In the example here, I called it ".mybadge" ):
.mybadge {
background-image: url('https://www.mywebsite.com/mybadge.png');
background-repeat...
Read more about this resource...