You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
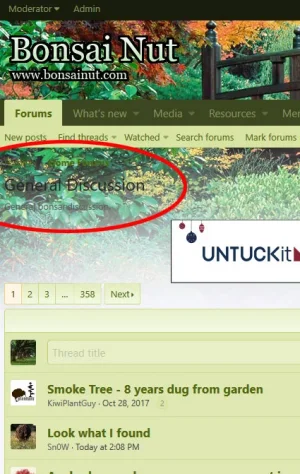
XF 2.0 How do you put a background color beneath this text?
- Thread starter Bonsai Coder
- Start date
Bonsai Coder
Active member
Code:color: #fff; text-shadow: 1px 1px 1px #000;
You mean something like this?
Thank you for the response! No not just shadowing, but to have that text actually in a block that I can format the background color on. As far as I can tell with my limited experience with 2.0, that's the only text that displays directly on the page background - i.e. there is nothing between it and the page background that you can format(?)
Ignite
Member
Thank you for the response! No not just shadowing, but to have that text actually in a block that I can format the background color on. As far as I can tell with my limited experience with 2.0, that's the only text that displays directly on the page background - i.e. there is nothing between it and the page background that you can format(?)
Code:
.p-title-value {
color: #fff;
text-shadow: 1px 1px 1px #000;
}
If you add this to extra.less it should format just fine for you, at-least when i viewed your site just now it did.
Not really sure i understand what else your asking
Bonsai Coder
Active member
Thanks guys! I think you provided enough info for me to work through it. Sometimes I just get stuck on the simplest stuff and I can't explain it properly.
Is there something like a visual style sheet for 2.0 that I can use as a reference?
Is there something like a visual style sheet for 2.0 that I can use as a reference?
Ignite
Member
Thanks guys! I think you provided enough info for me to work through it. Sometimes I just get stuck on the simplest stuff and I can't explain it properly.
Is there something like a visual style sheet for 2.0 that I can use as a reference?
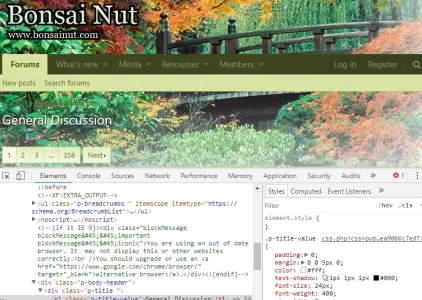
Well if you use chrome you can always inspect the element simply by right clicking on what it is you want to change and clicking on inspect.
The class will always show to the right and u can visually customize on spot. You obv have to move it to your site, but i think you know what i mean lol.
Bonsai Coder
Active member
.p-breadcrumbs and .p-body-header are the two you need to style via extra.less if you want to place background colours behind them but they will need more than that, they will need padding and additional styling.
Interestingly, I cannot get breadcrumbs to format. I put this in extra.less and nothing happens:
Code:
.p-breadcrumbs {
color: #fff;
text-shadow: 2px 2px 4px #000;
}It seems like it is picking up the shadow, but the text color remains dark green?
Ignite
Member
Interestingly, I cannot get breadcrumbs to format. I put this in extra.less and nothing happens:
Code:.p-breadcrumbs { color: #fff; text-shadow: 2px 2px 4px #000; }
Change to:
Code:
.p-breadcrumbs>li a {
color: #fff;
text-shadow: 2px 2px 4px #000;
}KSA
Well-known member
Interestingly, I cannot get breadcrumbs to format. I put this in extra.less and nothing happens:
Code:.p-breadcrumbs { color: #fff; text-shadow: 2px 2px 4px #000; }
It seems like it is picking up the shadow, but the text color remains dark green?
.p-breadcrumbs {
color: #fff !important;
text-shadow: 2px 2px 4px #000;
}
Bonsai Coder
Active member
.p-breadcrumbs {
color: #fff !important;
text-shadow: 2px 2px 4px #000;
}
No joy. Cut and paste of your code and it still sits there dark green. It is live on my site....
Ignite
Member
Did u try my answer above his?No joy. Cut and paste of your code and it still sits there dark green. It is live on my site....
KSA
Well-known member
No joy. Cut and paste of your code and it still sits there dark green. It is live on my site....
use this
.p-breadcrumbs>li a
{
color: #fff;
text-shadow: 2px 2px 4px #000;
}
Bonsai Coder
Active member
use this
.p-breadcrumbs>li a
{
color: #fff;
text-shadow: 2px 2px 4px #000;
}
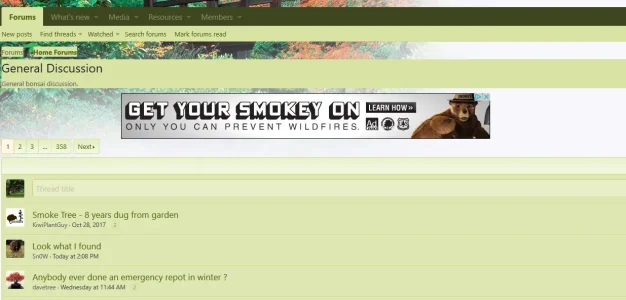
That worked. I will have to research why it worked
Bonsai Coder
Active member
If you change it to white you are going to have a white text color which doesn't go well with white background as well. How are you going to sort that out exactly?
The background is white, but the background image is not. I can always edit/adjust the background image to work with the new format.
Bryan
Active member
Interestingly, I cannot get breadcrumbs to format. I put this in extra.less and nothing happens:
Code:.p-breadcrumbs { color: #fff; text-shadow: 2px 2px 4px #000; }
It seems like it is picking up the shadow, but the text color remains dark green?
Those classes were because you said you wanted to change the background colour, not for the text itself. It will have an effect globally though and could mess up other pages.
How can I place a neutral color under this text?
Bonsai Coder
Active member
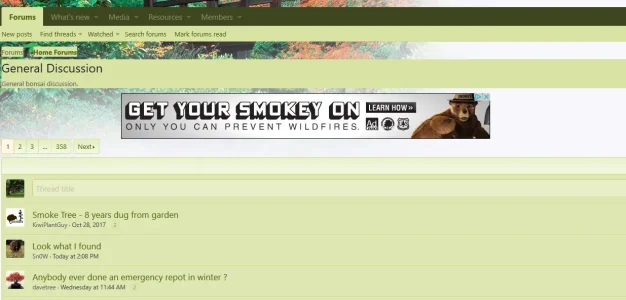
So I shifted gears a little and am going in this direction:
Which gets me closer to my original vision of having a background color behind breadcrumbs and body-header. How do I fill out the breadcrumbs line to that it has full margins (ie the background color fills the entire page from left margin to right) and how do I eliminate the open space between breadcrumbs and body-header?
Thank you for your patience - I have never taken formal coding classes and am just learning as a go along...

Code:
.p-breadcrumbs>li a {
background-color: xf-intensify(@xf-contentBg, 3.5%);
}
.p-body-header {
background-color: xf-intensify(@xf-contentBg, 3.5%);
}Which gets me closer to my original vision of having a background color behind breadcrumbs and body-header. How do I fill out the breadcrumbs line to that it has full margins (ie the background color fills the entire page from left margin to right) and how do I eliminate the open space between breadcrumbs and body-header?
Thank you for your patience - I have never taken formal coding classes and am just learning as a go along...

Bonsai Coder
Active member
Would it not be easier to just have the background image in the header and leave the other containers with default background colours? You'd save yourself a lot of work.
LOL easier, perhaps. I am just trying to get my site to look as nice as it did in 1.x. One of the nicer aspects of my old site was it had a custom front page with a lot of widgets in containers over a rotating background image. I'm not trying to sound *****y but if I just wanted to whip together any old forum site with an image in a header, I'd be done hours ago.
I know my skills aren't at the level of most of you, but I know what I have done previously and I assume I can do it again... it will just take me a while
And I do appreciate all the help - I am just going through the steep learning curve of a big software upgrade.
Similar threads
- Replies
- 8
- Views
- 2K
- Replies
- 2
- Views
- 564
- Question
- Replies
- 3
- Views
- 836
- Replies
- 2
- Views
- 754