Barnstable
Member
I have a custom theme for my forum that is designed to be an Easter egg if members can find it. To that end I don't want it to be too hard to find, but I also don't want it to be very easy. My idea is to hide the button for the theme, but I'm also open to any suggestions on the best way to implement this.
Is it possible to have the button to change a theme placed outside of the style chooser box, and have the button be invisible until it's moused over?
Here is a link for my forum:
http://lakersball.com/forums/
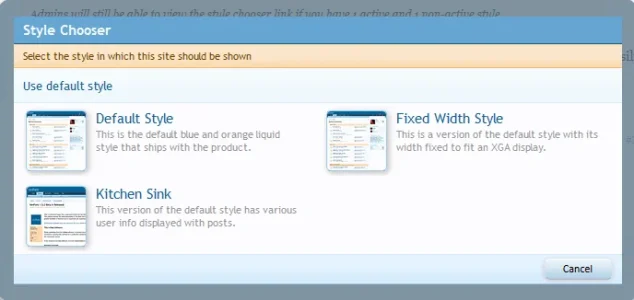
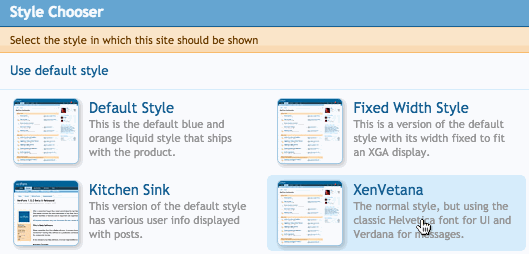
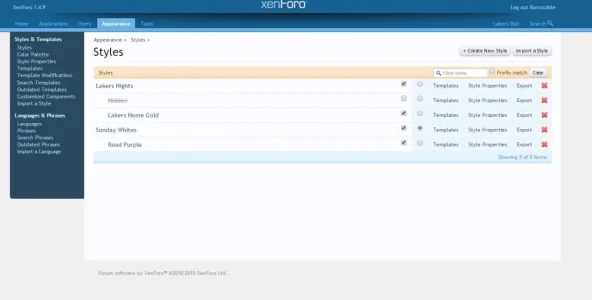
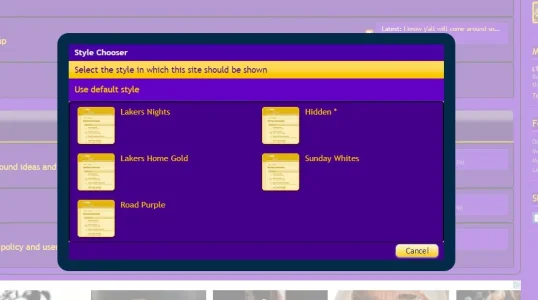
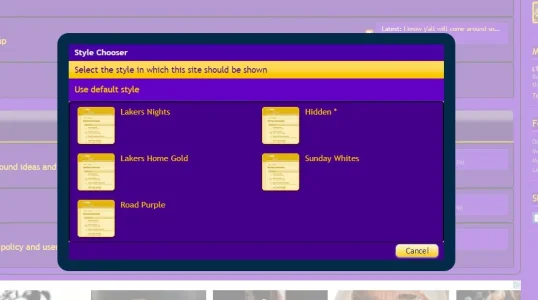
Here is a screenshot of my stylechooser. The one labled as "Hidden" is the one I want to not show up in the stylechooser list, but be a hidden button somewhere on the screen while the style chooser is open:

Thanks in advance for any help with this.
Is it possible to have the button to change a theme placed outside of the style chooser box, and have the button be invisible until it's moused over?
Here is a link for my forum:
http://lakersball.com/forums/
Here is a screenshot of my stylechooser. The one labled as "Hidden" is the one I want to not show up in the stylechooser list, but be a hidden button somewhere on the screen while the style chooser is open:

Thanks in advance for any help with this.
Last edited: