Stuart Wright
Well-known member
Hello folks,
I want to insert a div inside the
around the h1 in the page_container template.
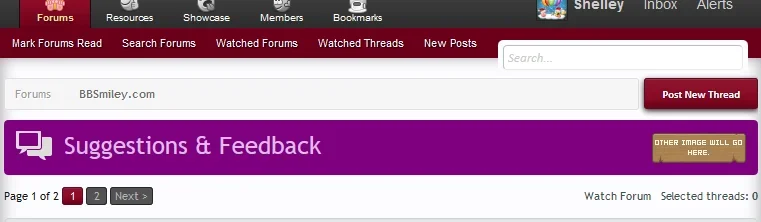
I want to give the new div an id of something like titleNode{$nodeid} so I can style the page title differently for certain specific nodes (the categories, actually).
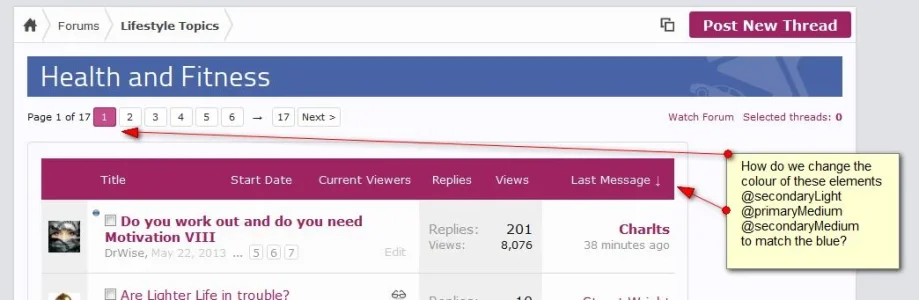
Basically I want to give it a different background colour and some other fancy stuff to continue the new theme of our forum list (http://www.avforums.com/forums/).
What's the best way to achieve this please?
I want to insert a div inside the
HTML:
<div class="titleBar">I want to give the new div an id of something like titleNode{$nodeid} so I can style the page title differently for certain specific nodes (the categories, actually).
Basically I want to give it a different background colour and some other fancy stuff to continue the new theme of our forum list (http://www.avforums.com/forums/).
What's the best way to achieve this please?