steven s
Well-known member
I've been able to find my way around using Firebug to figure where to look to find the file that needs to be edited.
I'm just stumbling in the dark though.
Take the post reply button?
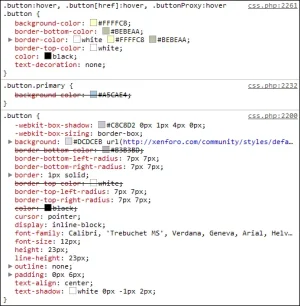
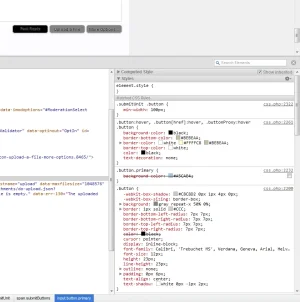
I see <div class="submitUnit"> and <span class="submitButtons">
I can search where they are in templates, but how do I know which template to use?
I want the button to be #808080, hover #000000, border #cccccc
I'm just stumbling in the dark though.
Take the post reply button?
I see <div class="submitUnit"> and <span class="submitButtons">
I can search where they are in templates, but how do I know which template to use?
I want the button to be #808080, hover #000000, border #cccccc