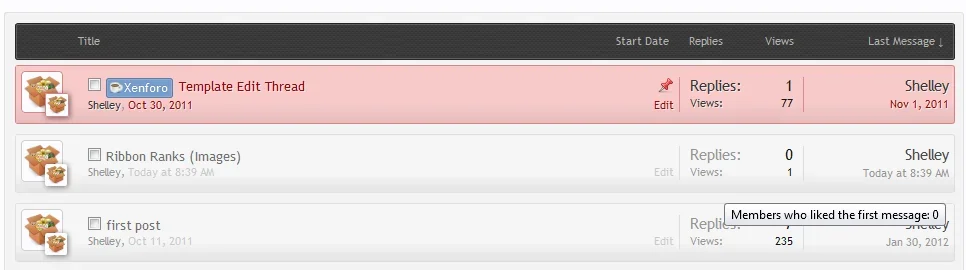
/*STICKY THREAD ENHANCEMENTS*/
.discussionList .sticky {
background-color: #f7caca !important;
border: 1px solid #d88585 !important;
}
.discussionList .sticky .posterAvatar, .discussionList .sticky .stats {
background-color: #f7caca !important;
}
.discussionListItem .iconKey .sticky{
border: 0px solid #d88585 !important;
}
.discussionList .sticky .avatar img,
.discussionList .sticky .avatar .img, .avatarCropper {
border: 1px solid #d88585 !important;
}
.discussionList .sticky .title a, .discussionList .sticky .DateTime, .discussionList .sticky .EditControl {
color: #8F080A !important;
text-shadow: 0 0 0 transparent, 1px 1px 0 #fbe8e8;
}
.discussionList .sticky .username, .discussionList .sticky .pairsJustified dt {
color: #373737 !important;
text-shadow: 0 0 0 transparent, 1px 1px 0 #fbe8e8;
}
.discussionList .sticky .stats dl {
border-left: 1px solid #d48f8f !important;
border-right: 1px solid #d48f8f !important;
}
.discussionList .sticky .itemPageNav a {
background-color: #fee6e6 !important;
border-color: #dfa4a4 !important;
color: #c57c7c !important;
}
.discussionList .sticky .itemPageNav a:hover {
background-color: #fee6e6 !important;
border-color: #dfa4a4 !important;
color: #c57c7c !important;
opacity: 0.4;
-moz-transition: all 0.3s ease-in-out 0s;
-o-transition: all 0.3s ease-in-out 0s;
-webkit-transition: all 0.3s ease-in-out 0s;
}
.discussionList .sticky .itemPageNav span {
color: #c28686 !important;
}
.discussionList .sticky .muted {
color: #373737 !important;
text-shadow: 0 0 0 transparent, 1px 1px 0 #FBE8E8;
}
/*STICKY THREAD ENHANCEMENTS*/