Dretax
Member
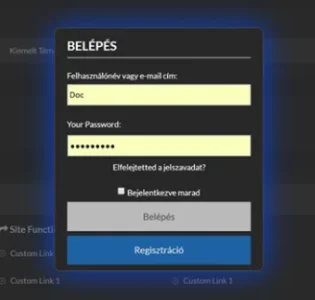
We managed to make it in the browser, but we cant find where we should be working at in the xenforo css.
Can anyone lead us to a place?

Can anyone lead us to a place?
CSS:
{
font-size: 13px;
color: rgb(67, 67, 67);
background-color: rgb(40, 40, 40);
padding: 10px 20px;
margin: 0 auto;
border: 1px solid rgb(185, 185, 185);
border: 1px solid rgba(185, 185, 185, 0.25);
_border: 1px solid rgb(185, 185, 185);
border-radius: 0px;
box-shadow: 0px 25px 50px rgba(0,0,0, 0.5);
max-width: 300px;
}