beerForo
Well-known member
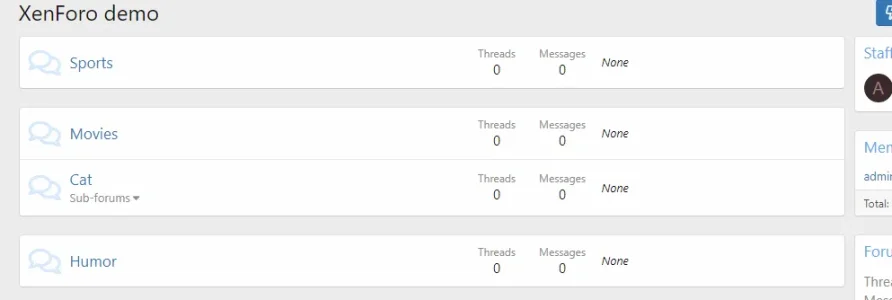
I want to not use category headers. To me they really serve no purpose, so I want simply a list of the forum nodes. But when I do this, there is a line break between each forum node.
The one that says "Cat" is actually a category node added as a child to the forum node. But how can I have my list of forum nodes look like that?
PS. Can we have descriptions show here?

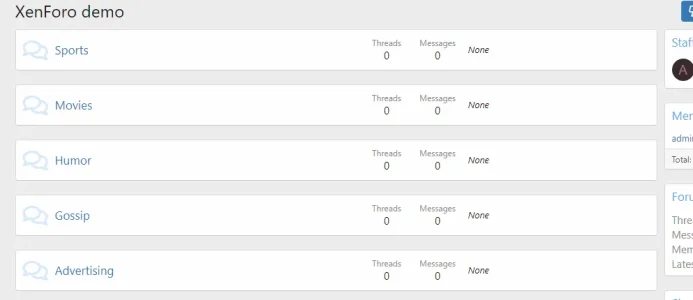
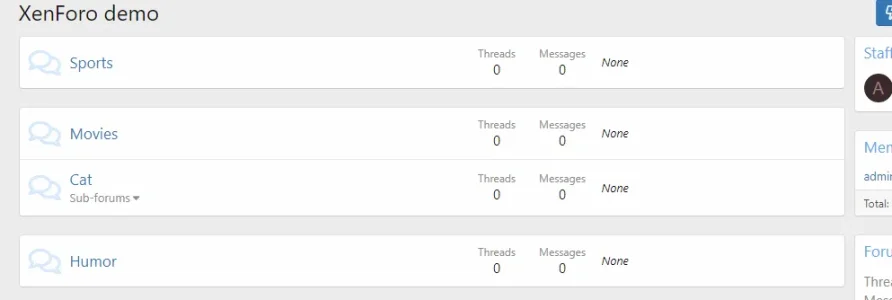
The one that says "Cat" is actually a category node added as a child to the forum node. But how can I have my list of forum nodes look like that?
PS. Can we have descriptions show here?