You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XF 1.2 How can I change the colors in the forum?
- Thread starter Tarzan
- Start date
Amaury
Well-known member
Thanks.
Editing @contentBackground worked.
Editing @primaryLightest did not work, does anything override this?
You might have customized the style properties for those areas, which, by default, pull styling from @primaryLightest.
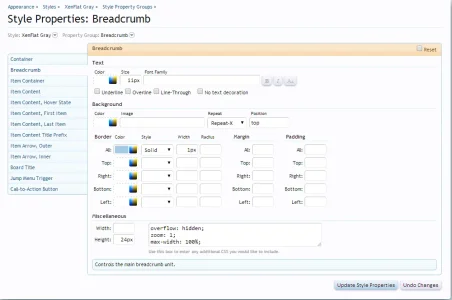
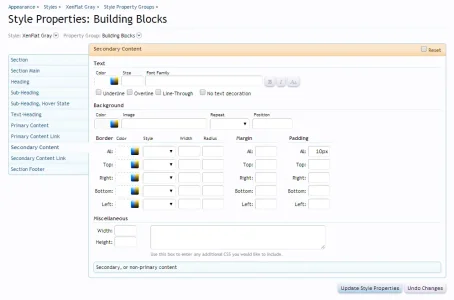
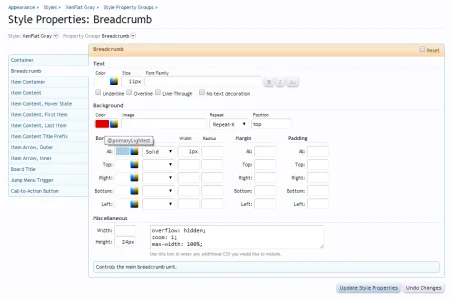
Do you have the Breadcrumb and Secondary Content style properties customized?
Amaury
Well-known member
No, I do not believe so.
These are the settings: Uploads.
If you put your cursor inside the box below Background, what does the little popup say?
Amaury
Well-known member
add this to the extra.css template and change the color to suit
Code:.discussionListItem { background-color: #E7E7E7; }
No need for custom CSS. This can be accomplished with style properties.
EQnoble
Well-known member
No need for custom CSS. This can be accomplished with style properties.
That is an opinion. I see no need to use the style properties, it can be accomplished quicker with css (opinions work 2 ways). And technically editing a style property IS customizing css...there is no difference.
Tarzan
Member
Yes, Amaury fixed it. Thanks! There was actually a color inside that box in Secondary Content - Background. I've changed it to my likings, and it worked!
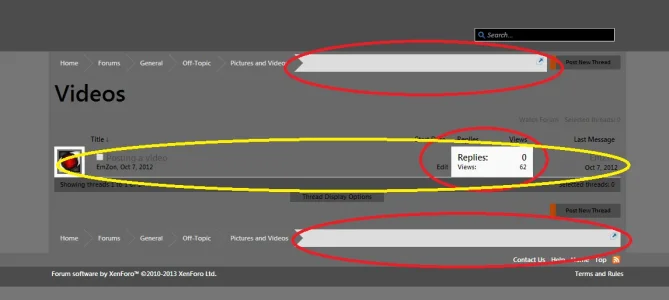
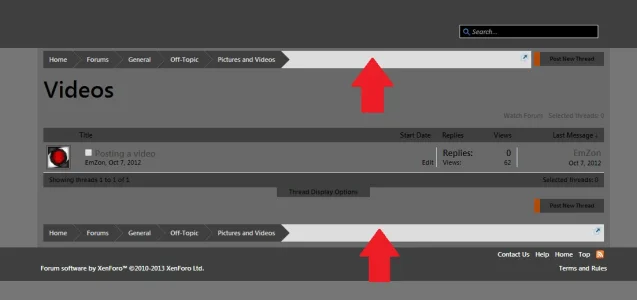
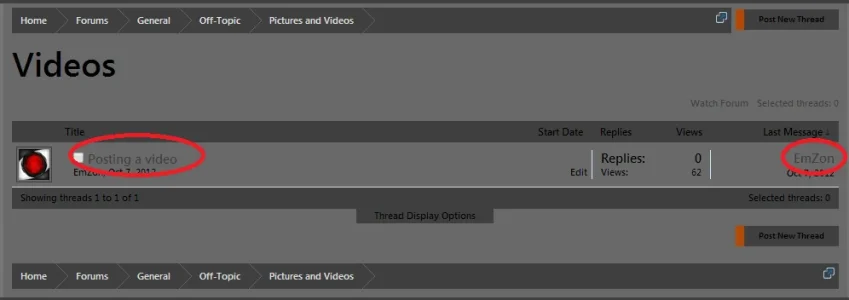
Now. The white in this picture is still there, where to edit this?
And for the Search box, where to change that from black to white?
I have tried in EXTRA.css:
#QuickSearch .textCtrl:focus
{
background-color: #ffffff !important;
}
Now. The white in this picture is still there, where to edit this?
And for the Search box, where to change that from black to white?
I have tried in EXTRA.css:
#QuickSearch .textCtrl:focus
{
background-color: #ffffff !important;
}
Attachments
Amaury
Well-known member
That is an opinion. I see no need to use the style properties, it can be accomplished quicker with css (opinions work 2 ways). And technically editing a style property IS customizing css...there is no difference.
Custom CSS can potentially break styles, either because you update to a newer version of the forum software or because you made a mistake. There is no way that can happen with style properties.
Yes, Amaury fixed it. Thanks! There was actually a color inside that box in Secondary Content - Background. I've changed it to my likings, and it worked!
Now. The white in this picture is still there, where to edit this?
And for the Search box, where to change that from black to white?
I have tried in EXTRA.css:
#QuickSearch .textCtrl:focus
{
background-color: #ffffff !important;
}
Looking at your earlier screenshot, it looks like your Breadcrumb style property is set to a clear value. Click on the background box, select Color Palette, and select @primaryLightest.
EQnoble
Well-known member
Custom CSS can potentially break styles, either because you update to a newer version of the forum software or because you made a mistake. There is no way that can happen with style properties.
Changing a color on .discussionListItem is not going to break anything... what are you trying to imply?
Tarzan
Member
Please do not high jack the thread. Thanks for your input, but I found the other solution better at choice.Changing a color on .discussionListItem is not going to break anything... what are you trying to imply?
Amaury
Well-known member
Changed, without success.
If you want to send me a personal conversation with a temporary administrator account, I can take a look.
EQnoble
Well-known member
LOL this is not highjacking a thread.Please do not high jack the thread. Thanks for your input, but I found the other solution better at choice.
I supplied an answer and someone else replied for you instead of letting you explore the option for yourself. He also said something that is not true and I stood my ground. By all means continue with your show here.
Amaury
Well-known member
Fixed. The issue was in the breadcrumb.css template.
He had the white background hard-coded as #DDDDDD, as seen above. I changed it to @primaryLightest.
Code:
.breadcrumb
{
font-size: 11px;
background-color: rgb(221, 221, 221);
background-repeat: repeat-x;
background-position: top;
overflow: hidden;
zoom: 1;
max-width: 100%;
height: 30px;
}He had the white background hard-coded as #DDDDDD, as seen above. I changed it to @primaryLightest.
Similar threads
- Replies
- 0
- Views
- 32
- Solved
- Replies
- 6
- Views
- 74
- Replies
- 2
- Views
- 55
- Solved
- Replies
- 8
- Views
- 473
- Question
- Replies
- 5
- Views
- 696