Cannabis Ape
Active member
Probably easy to do but another Ape newbie question.
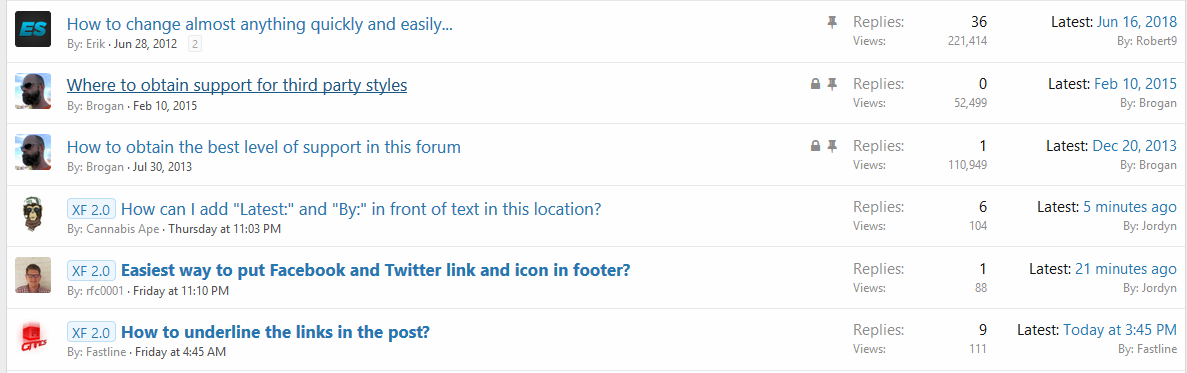
How can I in Forums add the texts from the tittle in this ↓ location.

Any help is highly appreciated

How can I in Forums add the texts from the tittle in this ↓ location.

Any help is highly appreciated