Hello,
I would like to add an additional css class to my body tag, depending if a user is logged in or not. I would like to use this as a selector for jquery AJAX calls.
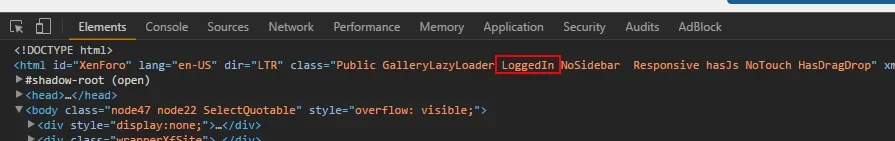
Example logged in
Example anonymous
I hoped that I could achieve this just by modifying the page_container template, but it seems to be much more difficult.
Any ideas where to start?
I would like to add an additional css class to my body tag, depending if a user is logged in or not. I would like to use this as a selector for jquery AJAX calls.
Example logged in
Code:
<body class="node6 node16 logged-in SelectQuotable">Example anonymous
Code:
<body class="node6 node16 not-logged-in SelectQuotable">I hoped that I could achieve this just by modifying the page_container template, but it seems to be much more difficult.
Any ideas where to start?