AndyB
Well-known member
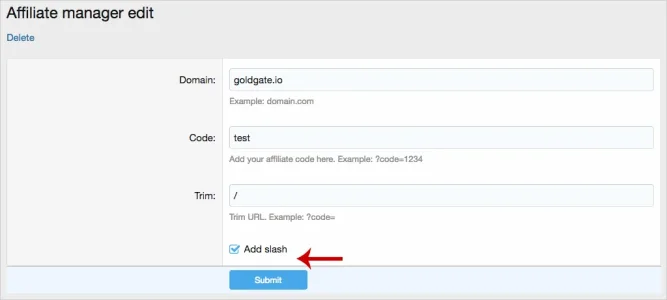
I would like to add an explain where the red arrow shows:

The template code I'm using is this and it works fine, but there's no explain.
I tried adding the following code below the option code, it will show the explain, but then the checkboxrow value is not passed, meaning I can't retreive it in my PHP code as a filter.

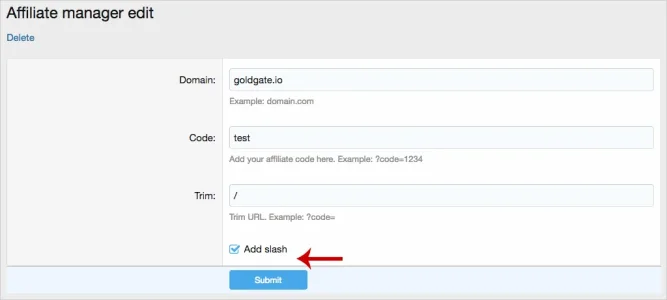
The template code I'm using is this and it works fine, but there's no explain.
Code:
<xf:checkboxrow standalone="true">
<xf:option name="add_slash" label="{{ phrase('affiliatemanager_add_slash') }}" checked="{$addSlashChecked}" />
</xf:checkboxrow>I tried adding the following code below the option code, it will show the explain, but then the checkboxrow value is not passed, meaning I can't retreive it in my PHP code as a filter.
Code:
<xf:explain>{{ phrase('affiliatemanager_add_slash_explain') }}</xf:explain>