You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XF 2.2 How can I Achieve a font awesome navigation system, instead of text?
- Thread starter oO5 Dynasty
- Start date
Solution
Forsaken
Well-known member
Not using labels when using icons is an extremely bad idea. Here is an (dated) article that points out the issues: https://www.nngroup.com/articles/icon-usability/
Unless it is something that is instantly recognizable (attachment icon, editor icons) it is never a good idea to remove the label.
If it is being done from a stand point of needing more space for the navigation, look at using Bolt by @Russ / @Pixel Exit as he probably has the better side navigation system currently. I can provide you the CSS (Maybe template mods, can't remember) changes I made to make the navigation collapse to icon, rather than hiding completely. The difference when removing label with this is that the default is to show the label, and people can choose if they want to collapse or not (I normally do, but I also use my site 24/7).

Unless it is something that is instantly recognizable (attachment icon, editor icons) it is never a good idea to remove the label.
If it is being done from a stand point of needing more space for the navigation, look at using Bolt by @Russ / @Pixel Exit as he probably has the better side navigation system currently. I can provide you the CSS (Maybe template mods, can't remember) changes I made to make the navigation collapse to icon, rather than hiding completely. The difference when removing label with this is that the default is to show the label, and people can choose if they want to collapse or not (I normally do, but I also use my site 24/7).

oO5 Dynasty
Well-known member
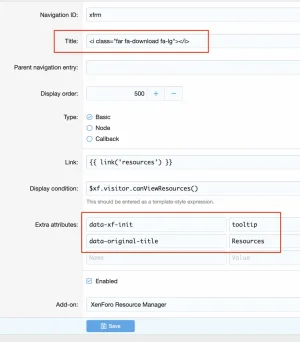
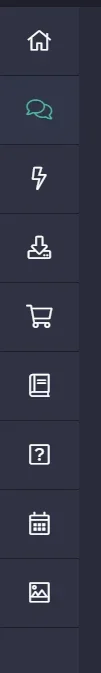
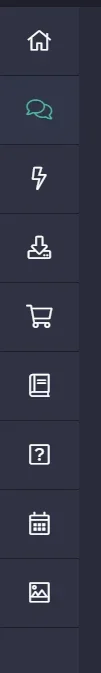
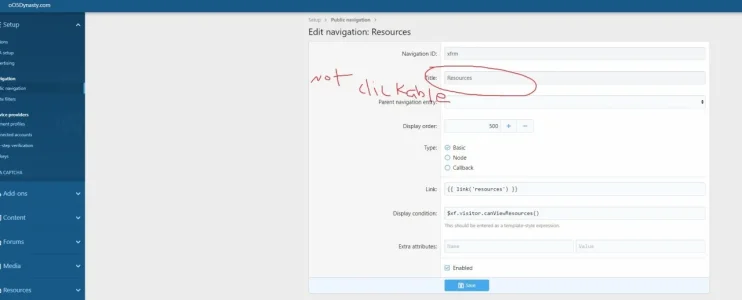
For some reason, I can not edit the title because It is not clickable.Here's the example for the Resources navigation tab. Go to Setup > Public Navigation and choose Resources and edit it like this:
View attachment 262062
Now you'll have only an icon for the navigation tab with a tooltip.

Last edited:
oO5 Dynasty
Well-known member
Thank you for the information, and I get it.Not using labels when using icons is an extremely bad idea. Here is an (dated) article that points out the issues: https://www.nngroup.com/articles/icon-usability/
Unless it is something that is instantly recognizable (attachment icon, editor icons) it is never a good idea to remove the label.
If it is being done from a stand point of needing more space for the navigation, look at using Bolt by @Russ / @Pixel Exit as he probably has the better side navigation system currently. I can provide you the CSS (Maybe template mods, can't remember) changes I made to make the navigation collapse to icon, rather than hiding completely. The difference when removing label with this is that the default is to show the label, and people can choose if they want to collapse or not (I normally do, but I also use my site 24/7).
View attachment 262065
This is something I do wanna try, and if it doesn't work, I can revert the edits.
Mr Lucky
Well-known member
I think that's because, as a default nav item you have to change the phrase Resources. Maybe it can be done in development mode though, I haven' checked. [EDIT: yes, that does seem to be the case]For some reason, I can not edit the title because It is not clickable.
Otherwise create a new alternative custom nav item with a link to resources. It will need a different id but you can then add your own Title
Kruzya
Well-known member
Because all navigation entries creates a phrase for title, and on this form you see master-version. You can edit phrase instead editing of navigation entry.For some reason, I can not edit the title because It is not clickable.
nav.xfrm in this case.oO5 Dynasty
Well-known member
Thank You Soooooooooooooooooooooooooooo MuchHere's the example for the Resources navigation tab. Go to Setup > Public Navigation and choose Resources and edit it like this:
View attachment 262062
Now you'll have only an icon for the navigation tab with a tooltip.
oO5 Dynasty
Well-known member
Big Thank YouI think that's because, as a default nav item you have to change the phrase Resources. Maybe it can be done in development mode though, I haven' checked. [EDIT: yes, that does seem to be the case]
Otherwise create a new alternative custom nav item with a link to resources. It will need a different id but you can then add your own Title
oO5 Dynasty
Well-known member
Thank you soooo muchBecause all navigation entries creates a phrase for title, and on this form you see master-version. You can edit phrase instead editing of navigation entry.nav.xfrmin this case.
oO5 Dynasty
Well-known member
Similar threads
- Question
- Replies
- 1
- Views
- 62